415
Unsupported Media Type
Especificación del código de estado HTTP 415
El código de estado 415 Unsupported Media Type indica que el servidor de origen se niega a atender la solicitud porque la carga útil está en un formato no admitido por este método en el recurso de destino. El problema de formato puede deberse al Content-Type o Content-Encoding indicados en la solicitud, o a la inspección directa de los datos.
Fuente / Cita de: El código de estado HTTP 415 Unsupported Media Type se especifica en la sección 6.5.13 de RFC7231.
Protocolo HTTP
¿Cómo lanzar un código de estado 415 con PHP?
Para lanzar el código de estado HTTP 415 en una página web, se puede utilizar la función PHP http_response_code. La sintaxis es la siguiente: http_response_code(415) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Probar el código de estado HTTP 415
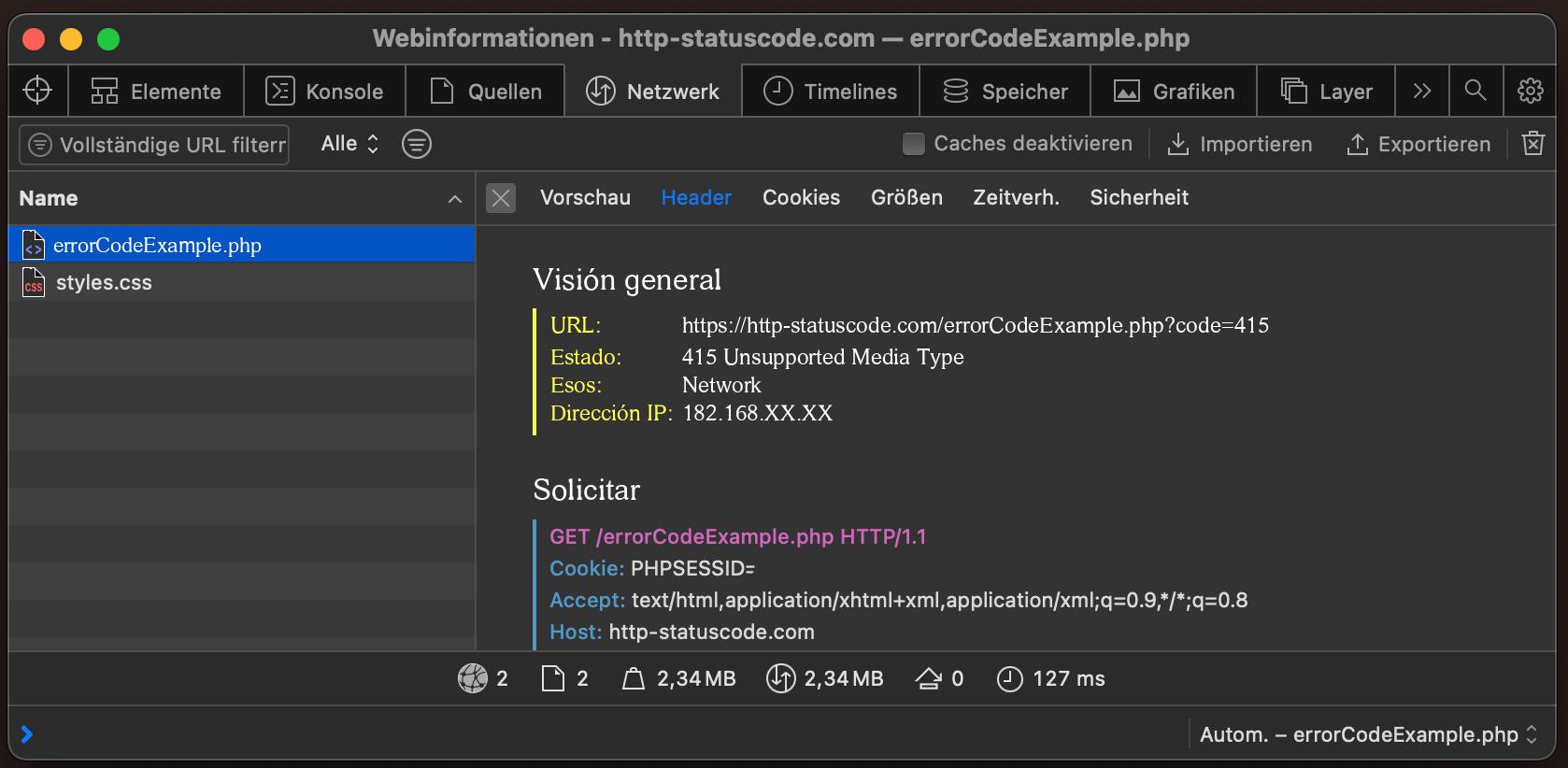
Para poder mostrar el código de estado HTTP (en este caso 415 Unsupported Media Type) y otra información en el lado del cliente, debe abrirse la consola de desarrollo con F12. A continuación, vaya a la pestaña "Red". Ahora se puede abrir la página, el sitio web (ejemplo index.php) debe ser visible en la pestaña de red. Esta debe ser seleccionada y luego la sección Herder debe ser seleccionada. El usuario verá entonces el siguiente resultado:

URL: https://http-statuscode.com/errorCodeExample.php?code=415
Estado: 415 Unsupported Media Type
Esos: Network
Dirección IP: XX.XX.XX.XX

Cómo crear su propia página de error para el código de estado 415
Apache Webserver
El servidor web "Apache" es uno de los más comunes en Internet. Para crear su propia página de error 415 Unsupported Media Type en "Apache", se debe realizar el siguiente cambio en el siguiente archivo.
NGINX Webserver
Similar al servidor web "Apache", "NGINX" también se utiliza ampliamente en Internet. Para crear su propia página de error 415 Unsupported Media Type en "NGINX", es necesario realizar el siguiente cambio en el siguiente archivo.
location = /415.html {
root /usr/share/nginx/html;
internal;
}
Compatibilidad del código de estado 415 con los navegadores
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Constantes en lenguajes de programación
HttpStatusCode.UnsupportedMediaType
http.StatusUnsupportedMediaType
Response::HTTP_UNSUPPORTED_MEDIA_TYPE
httplib.UNSUPPORTED_MEDIA_TYPE
http.client.UNSUPPORTED_MEDIA_TYPE
http.HTTPStatus.UNSUPPORTED_MEDIA_TYPE
:unsupported_media_type
