HTTP状态代码407的规范
407 Proxy Authentication Required状态代码与401(未经授权)类似,但它表明客户需要验证自己才能使用代理。 代理必须发送一个Proxy-Authenticate头域(第4.3节),其中包含一个适用于该代理的目标资源的挑战。客户端可以用一个新的或替换的Proxy-Authorization头域(第4.4节)重复该请求。
来源/引自: 407 Proxy Authentication Required HTTP状态代码由3.2的RFC7235部分指定。
如何用PHP抛出一个407状态代码?
要在一个网页上抛出HTTP状态代码407,可以使用PHP函数http_response_code。其语法如下: http_response_code(407) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
测试407 HTTP状态代码
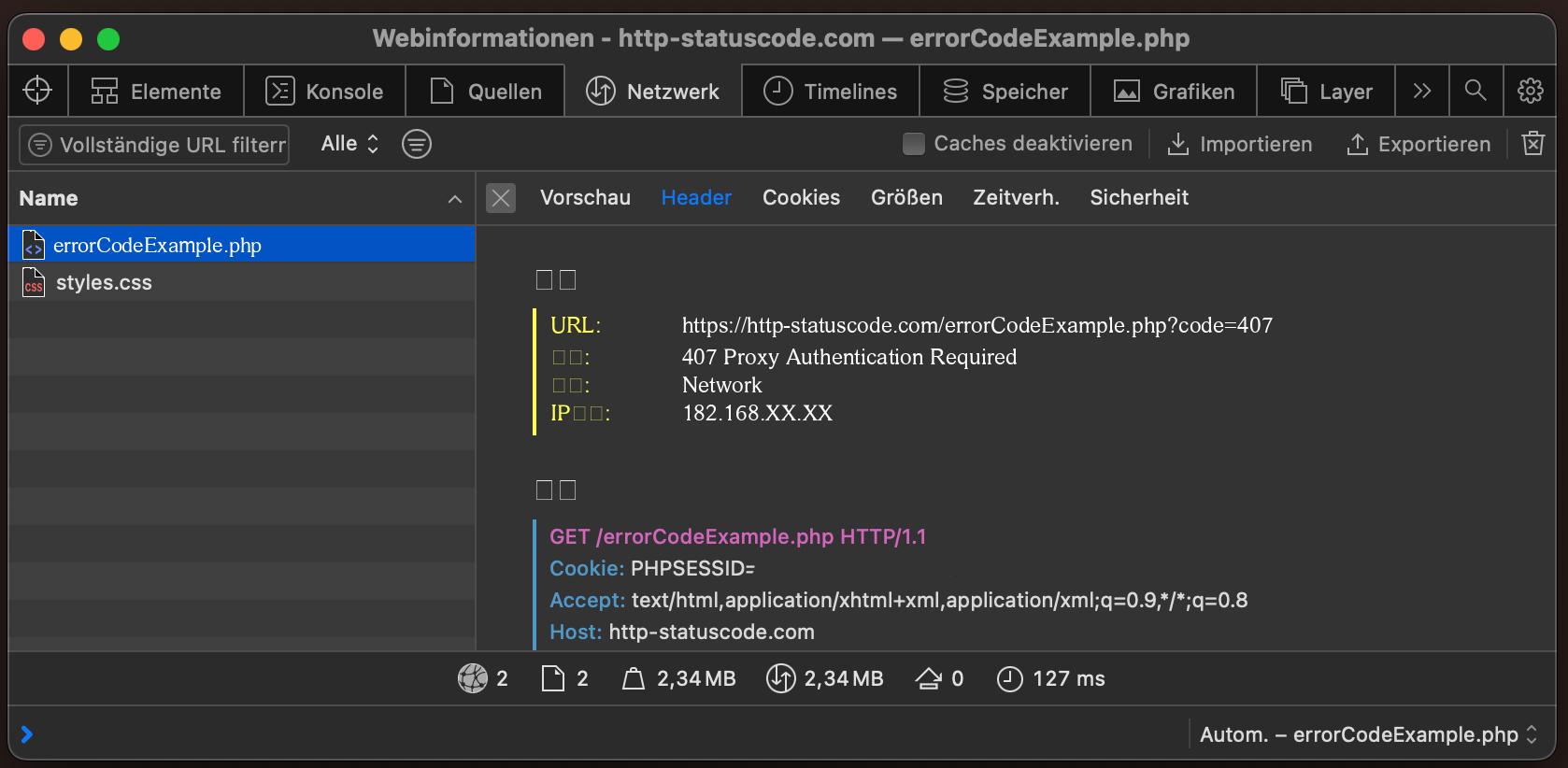
为了能够在客户端显示HTTP状态代码(本例中为407 Proxy Authentication Required)和其他信息,必须用F12打开开发控制台。然后导航到 "网络 "标签。现在可以打开页面,网站(例如index.php)应该在网络标签中可见。这必须被选中,然后必须选择Herder部分。然后,用户将看到以下结果:

URL: https://http-statuscode.com/errorCodeExample.php?code=407
状况: 407 Proxy Authentication Required
那些: Network
IP地址: XX.XX.XX.XX

如何为状态代码407创建你自己的错误页面
Apache Webserver
网络服务器 "Apache "是互联网上最常见的网络服务器之一。要在 "Apache "中创建自己的407 Proxy Authentication Required错误页面,必须在以下文件中做如下修改。
NGINX Webserver
与网络服务器 "Apache "类似,"NGINX "也在互联网上广泛使用。要在 "NGINX "中创建自己的407 Proxy Authentication Required错误页面,必须在以下文件中做如下修改。
location = /407.html {
root /usr/share/nginx/html;
internal;
}
407状态代码的浏览器兼容性
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
编程语言中的常量
HttpStatusCode.ProxyAuthenticationRequired
http.StatusProxyAuthRequired
Response::HTTP_PROXY_AUTHENTICATION_REQUIRED
httplib.PROXY_AUTHENTICATION_REQUIRED
http.client.PROXY_AUTHENTICATION_REQUIRED
http.HTTPStatus.PROXY_AUTHENTICATION_REQUIRED
:proxy_authentication_required
