Explication générale du code d'état 103
Imaginez que vous vous rendiez dans un restaurant et que vous commandiez un menu. Au lieu d'attendre que tout le menu soit servi en une seule fois, le serveur vous donne déjà une entrée pendant que le reste du repas est préparé. Cela vous permet de commencer à manger plutôt que d'attendre sans rien faire.
Le code d'état 103 Early Hints Early Hints fonctionne de la même manière. Lorsqu'un serveur reçoit une demande de votre navigateur pour charger une page web, il peut parfois s'écouler un certain temps avant que toutes les informations nécessaires soient réunies. Au lieu de faire attendre votre navigateur, le code 103 Early Hints permet au serveur de donner des "indices précoces" sur les ressources qui seront bientôt chargées. Cela signifie que votre navigateur peut déjà commencer à charger certaines parties de la page, comme les feuilles de style ou les scripts, même avant que la réponse totale du serveur ne soit complète.
Ce type de communication rend le temps de chargement total de la page web plus efficace et plus rapide, car le navigateur et le serveur travaillent simultanément et non l'un après l'autre. C'est comme s'ils travaillaient en équipe pour vous présenter les informations le plus rapidement possible.
Le code d'état 103 Early Hints Early Hints est donc un outil qui contribue à améliorer la vitesse et l'efficacité d'Internet. Même s'il n'est pas aussi connu que d'autres codes, il joue néanmoins un rôle important pour faire du Web une expérience plus rapide et plus fluide pour nous tous.
Spécification du code d'état HTTP 103
Source / Citation de : Le code d'état HTTP 103 Early Hints est spécifié par la section 2 de RFC8297.
Protocole HTTP
Comment lancer un code d'état 103 avec PHP ?
Pour lancer le code d'état HTTP 103 sur une page web, on peut utiliser la fonction PHP http_response_code. La syntaxe est la suivante : http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Teste le code d'état HTTP 103
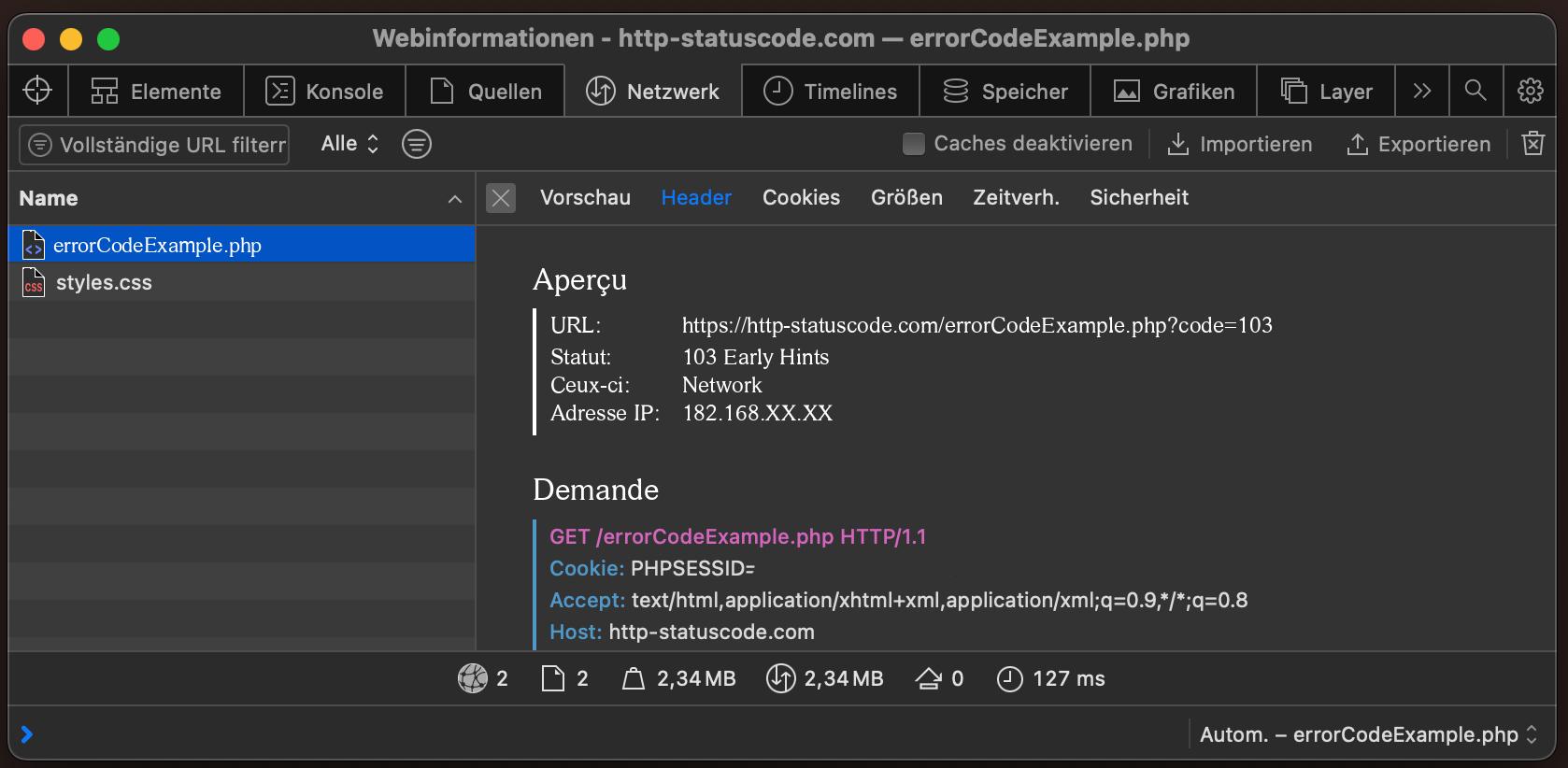
Pour pouvoir afficher le code de statut HTTP (dans ce cas 103 Early Hints) et d'autres informations côté client, il faut ouvrir la console de développement avec F12. Ensuite, il faut naviguer vers l'onglet "Réseau". La page peut maintenant être ouverte, la page web (exemple index.php) doit être visible dans l'onglet réseau. Il faut la sélectionner et choisir ensuite le domaine Herder. L'utilisateur voit alors le résultat suivant :

URL: https://http-statuscode.com/errorCodeExample.php?code=103
Statut: 103 Early Hints
Ceux-ci: Network
Adresse IP: XX.XX.XX.XX

Compatibilité du navigateur avec le code d'état 103
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
