226
IM Used
Spécification du code d'état HTTP 226
La demande DOIT avoir inclus un champ d'en-tête A-IM énumérant au moins une manipulation d'instance. La réponse DOIT inclure un champ d'en-tête Etag indiquant la balise d'entité de l'instance actuelle.
Une réponse reçue avec un code d'état 226 IM Used PEUT être stockée par un cache et utilisée en réponse à une demande ultérieure, sous réserve du mécanisme d'expiration http et de tout en-tête Cache-Control, et des exigences de la section 10.6.
Une réponse reçue avec un code d'état 226 IM Used PEUT être utilisée par un cache, conjointement avec une entrée de cache pour l'instance de base, pour créer une entrée de cache pour l'instance actuelle.
La réponse reçue avec un code d'état 226 IM Used PEUT être utilisée par un cache, conjointement avec une entrée de cache pour l'instance de base, pour créer une entrée de cache pour l'instance en cours.
Source / Citation de : Le code d'état HTTP 226 IM Used est spécifié par la section 10.4.1 de RFC3229.
Protocole HTTP
Comment lancer un code d'état 226 avec PHP ?
Pour lancer le code d'état HTTP 226 sur une page web, on peut utiliser la fonction PHP http_response_code. La syntaxe est la suivante : http_response_code(226) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Teste le code d'état HTTP 226
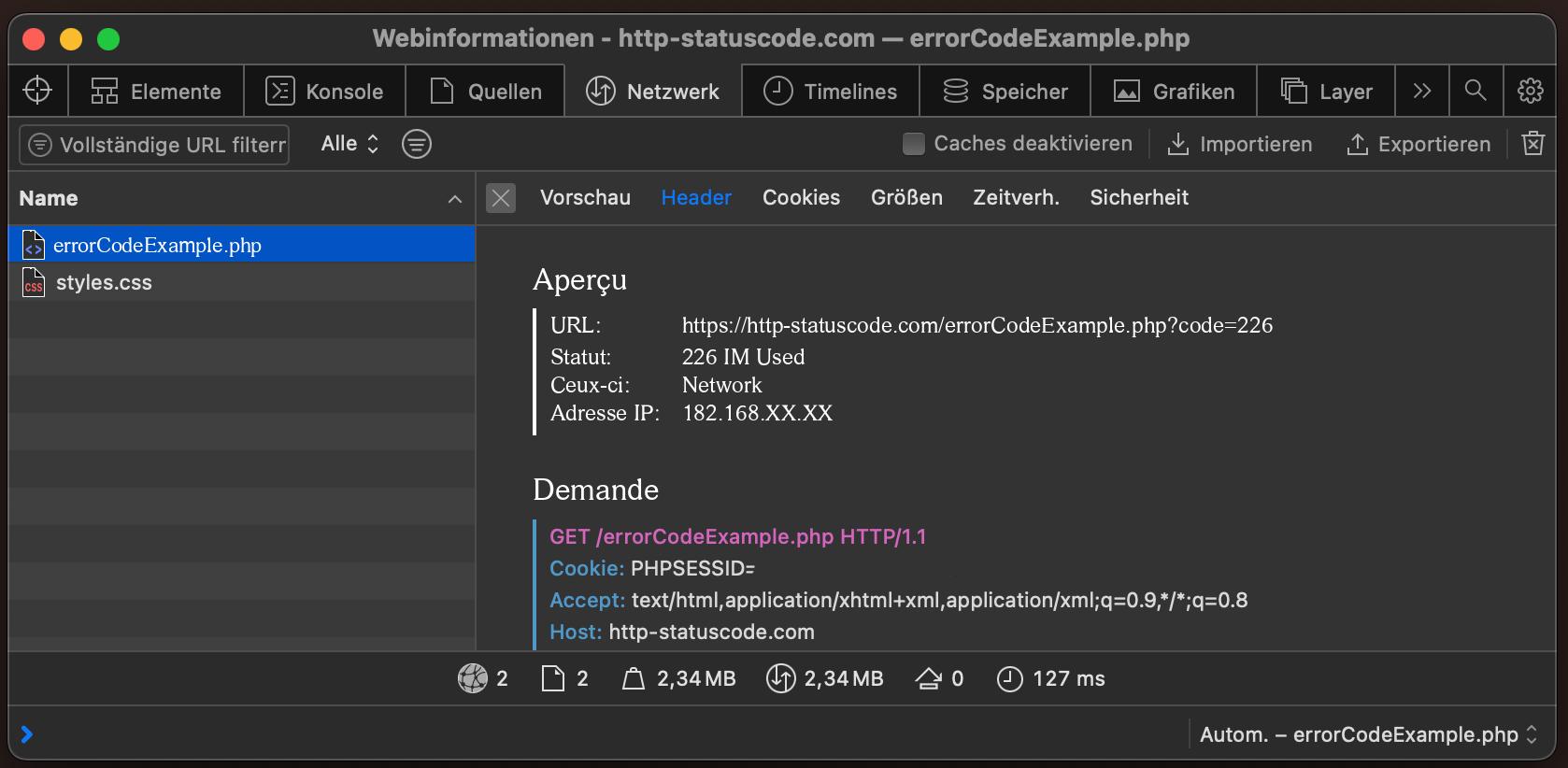
Pour pouvoir afficher le code de statut HTTP (dans ce cas 226 IM Used) et d'autres informations côté client, il faut ouvrir la console de développement avec F12. Ensuite, il faut naviguer vers l'onglet "Réseau". La page peut maintenant être ouverte, la page web (exemple index.php) doit être visible dans l'onglet réseau. Il faut la sélectionner et choisir ensuite le domaine Herder. L'utilisateur voit alors le résultat suivant :

URL: https://http-statuscode.com/errorCodeExample.php?code=226
Statut: 226 IM Used
Ceux-ci: Network
Adresse IP: XX.XX.XX.XX

Compatibilité du navigateur avec le code d'état 226
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
