Penjelasan umum tentang kode status 103
Bayangkan Anda pergi ke sebuah restoran dan memesan menu. Alih-alih menunggu seluruh menu disajikan sekaligus, pelayan sudah memberikan makanan pembuka saat makanan lainnya sedang disiapkan. Hal ini memungkinkan Anda untuk mulai makan tanpa harus menunggu.
Kode status 103 Early Hints Petunjuk Awal bekerja dengan cara yang sama. Ketika server menerima permintaan dari browser Anda untuk memuat halaman web, terkadang diperlukan waktu beberapa saat untuk mengumpulkan semua informasi yang dibutuhkan. Alih-alih membuat browser Anda menunggu, server dapat menggunakan kode 103 Early Hints untuk memberikan "petunjuk awal" tentang sumber daya yang akan segera dimuat. Ini berarti browser Anda dapat mulai memuat bagian tertentu dari halaman, seperti stylesheet atau skrip, bahkan sebelum seluruh respons server selesai.
Komunikasi semacam ini membuat waktu pemuatan halaman web secara keseluruhan menjadi lebih efisien dan lebih cepat, karena browser dan server bekerja pada saat yang sama, bukan satu demi satu. Seolah-olah mereka bekerja sebagai sebuah tim untuk menyajikan informasi kepada Anda secepat mungkin.
Jadi, kode status 103 Early Hints Petunjuk Awal adalah alat yang membantu meningkatkan kecepatan dan efisiensi internet. Meskipun mungkin tidak seterkenal kode-kode lainnya, kode ini tetap memainkan peran penting dalam membuat web menjadi pengalaman yang lebih cepat dan lebih lancar bagi kita semua.
Spesifikasi kode status HTTP 103
Sumber / Kutipan dari: Kode status HTTP 103 Early Hints ditentukan oleh bagian 2 dari RFC8297.
Protokol HTTP
Bagaimana cara melempar kode status 103 dengan PHP?
Untuk melemparkan kode status HTTP 103 pada halaman web, fungsi PHP http_response_code dapat digunakan. Sintaksnya adalah sebagai berikut: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Menguji Kode Status HTTP 103
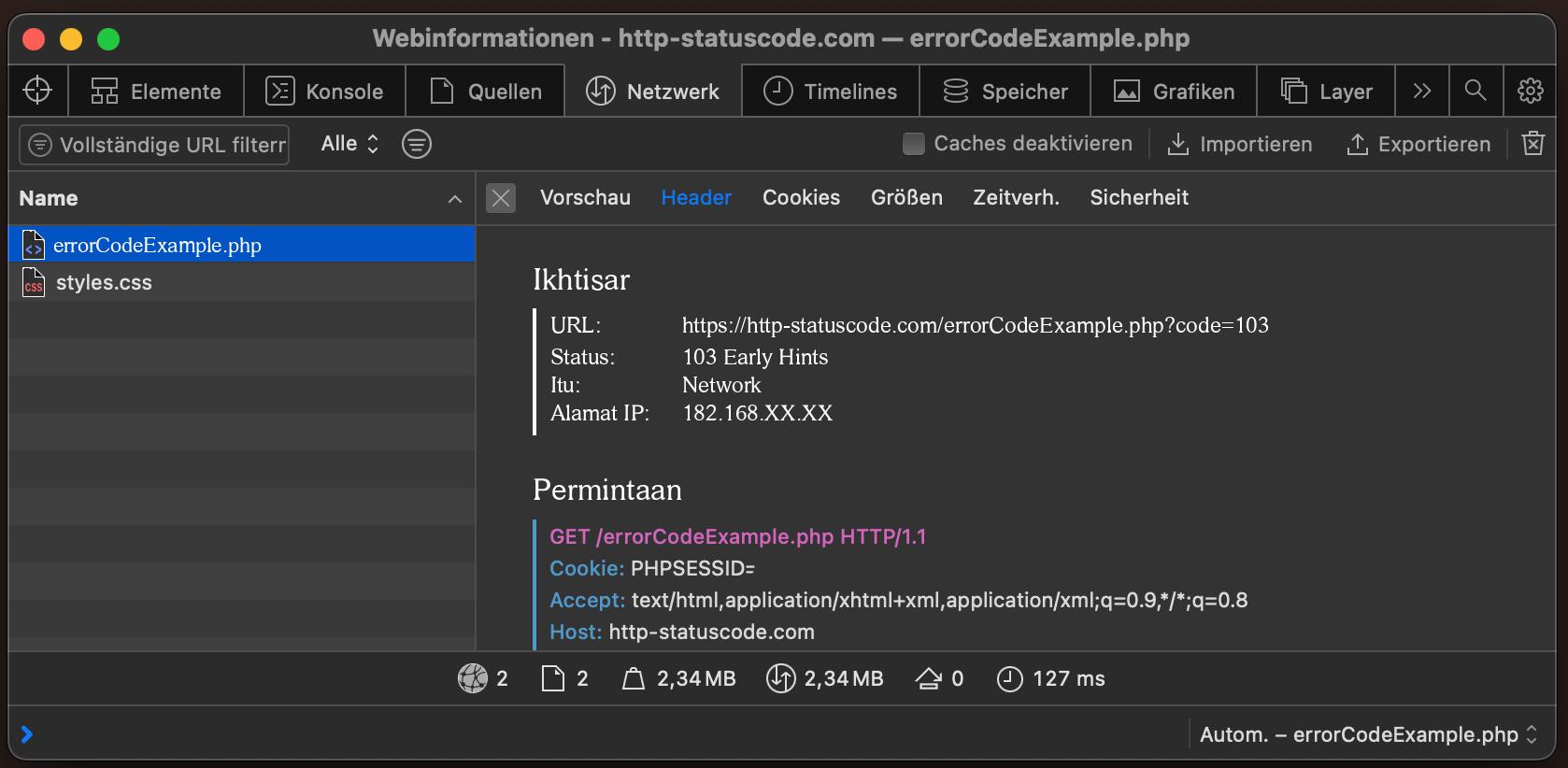
Untuk dapat menampilkan kode status HTTP (dalam hal ini 103 Early Hints) dan informasi lain di sisi klien, konsol pengembangan harus dibuka dengan F12. Kemudian arahkan ke tab "Jaringan". Sekarang halaman dapat dibuka, situs web (contoh index.php) akan terlihat di tab jaringan. Ini harus dipilih dan kemudian bagian Herder harus dipilih. Pengguna kemudian akan melihat hasil berikut:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
Status: 103 Early Hints
Itu: Network
Alamat IP: XX.XX.XX.XX

Kompatibilitas browser dari kode status 103
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
