103 상태 코드에 대한 일반적인 설명
레스토랑에 가서 메뉴를 주문한다고 상상해 보세요. 전체 메뉴가 한꺼번에 나올 때까지 기다리는 대신 나머지 음식이 준비되는 동안 웨이터가 이미 애피타이저를 제공합니다. 따라서 지루하게 기다리지 않고 바로 식사를 시작할 수 있습니다.
103 Early Hints 얼리 힌트 상태 코드도 같은 방식으로 작동합니다. 서버가 브라우저로부터 웹 페이지를 로드하라는 요청을 받으면 필요한 모든 정보를 컴파일하는 데 시간이 걸릴 수 있습니다. 서버는 브라우저를 기다리게 하는 대신 103 Early Hints 코드를 사용하여 곧 로드될 리소스에 대한 '조기 힌트'를 제공할 수 있습니다. 즉, 브라우저는 서버의 전체 응답이 완료되기 전에도 스타일시트나 스크립트와 같은 페이지의 특정 부분 로드를 시작할 수 있습니다.
이러한 종류의 통신은 브라우저와 서버가 차례로 작업하는 것이 아니라 동시에 작업하기 때문에 웹 페이지의 전체 로딩 시간을 더 효율적이고 빠르게 만듭니다. 마치 한 팀이 되어 최대한 빨리 정보를 제공하기 위해 노력하는 것과 같습니다
따라서 103 Early Hints 조기 힌트 상태 코드는 인터넷의 속도와 효율성을 개선하는 데 도움이 되는 도구입니다. 다른 코드만큼 잘 알려져 있지는 않지만, 우리 모두에게 더 빠르고 원활한 웹 경험을 제공하는 데 중요한 역할을 합니다.
HTTP 상태 코드 103의 사양
출처 / 인용 출처: 103 Early Hints HTTP 상태 코드는 RFC8297 섹션 RFC8297에 명시되어 있습니다.
HTTP 프로토콜
PHP로 103 상태 코드를 던지는 방법은 무엇인가요?
웹 페이지에 HTTP 상태 코드 103를 던지려면 PHP 함수 http_response_code를 사용할 수 있습니다. 구문은 다음과 같습니다: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
103 HTTP 상태 코드 테스트
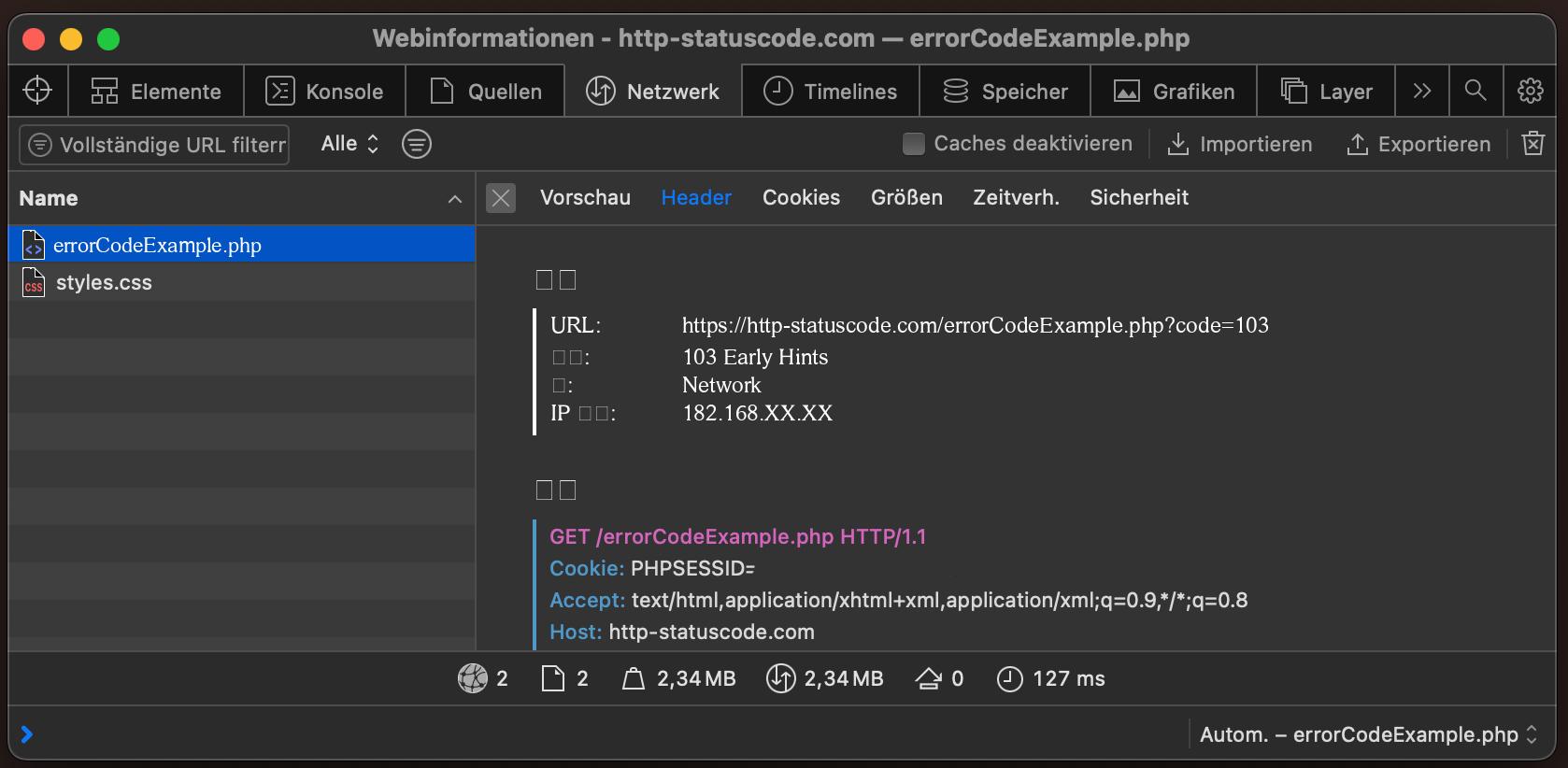
클라이언트 측에서 HTTP 상태 코드(이 경우 103 Early Hints) 및 기타 정보를 표시하려면 F12를 사용하여 개발 콘솔을 열어야 합니다. 그런 다음 "네트워크" 탭으로 이동합니다. 이제 페이지를 열면 네트워크 탭에 웹사이트(예: index.php)가 표시됩니다. 이를 선택한 다음 허더 섹션을 선택해야 합니다. 그러면 사용자에게 다음과 같은 결과가 표시됩니다:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
상태: 103 Early Hints
그: Network
IP 주소: XX.XX.XX.XX

103 상태 코드의 브라우저 호환성
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
