415
Unsupported Media Type
A 415-es HTTP státuszkód megadása
A 415 Unsupported Media Type-ös státuszkód azt jelzi, hogy az eredeti kiszolgáló megtagadja a kérés kiszolgálását, mivel a hasznos teher olyan formátumú, amelyet ez a módszer nem támogat a célerőforráson. A formátumprobléma oka lehet a kérelemben megadott Content-Type vagy Content-Encoding, vagy az adatok közvetlen vizsgálata.
Forrás / Idézet: A 415 Unsupported Media Type HTTP státuszkódot a 6.5.13 szakasz RFC7231 szakasza határozza meg.
HTTP protokoll
Hogyan dobhatok 415 státuszkódot PHP-vel?
A 415-es HTTP státuszkódot egy weboldalon a PHP http_response_code függvényével adhatjuk meg. A szintaxis a következő: http_response_code(415) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
A 415 HTTP státuszkód tesztelése
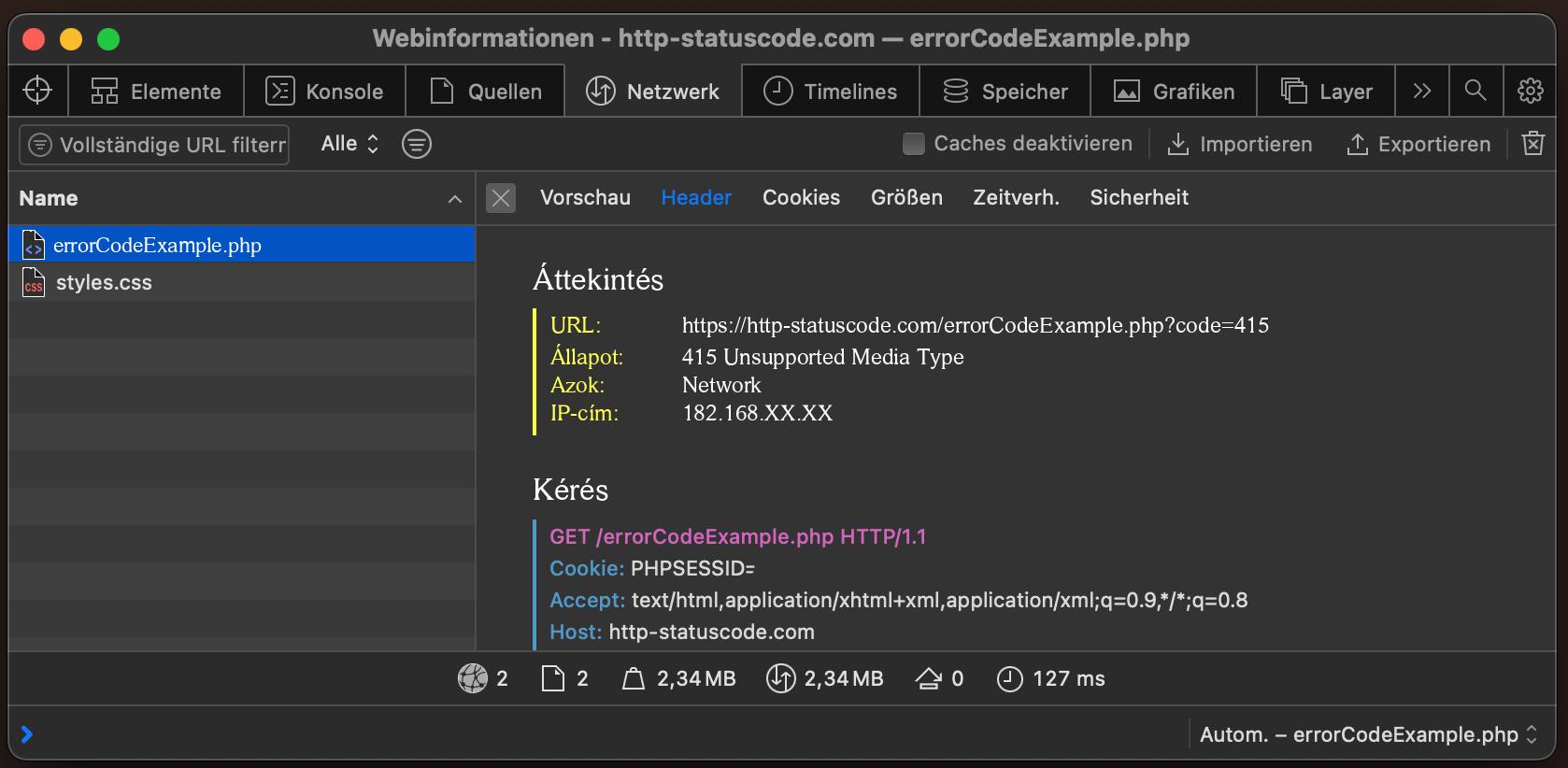
Ahhoz, hogy a HTTP státuszkódot (ebben az esetben 415 Unsupported Media Type) és egyéb információkat meg tudjon jeleníteni az ügyféloldalon, a fejlesztői konzolt az F12 billentyűvel kell megnyitni. Ezután navigáljon a "Hálózat" fülre. Most már megnyitható az oldal, a weboldalnak (példa index.php) láthatónak kell lennie a hálózat fülön. Ezt ki kell választani, majd a Herder szekciót kell kiválasztani. A felhasználó ezután a következő eredményt fogja látni:

URL: https://http-statuscode.com/errorCodeExample.php?code=415
Állapot: 415 Unsupported Media Type
Azok: Network
IP-cím: XX.XX.XX.XX

Hogyan hozzon létre saját hibaoldalt a 415-es státuszkódhoz?
Apache Webserver
Az "Apache" webszerver az egyik legelterjedtebb webszerver az interneten. A saját 415 Unsupported Media Type-es hibaoldal létrehozásához az "Apache"-ban a következő változtatást kell elvégezni a következő fájlban.
NGINX Webserver
Az "Apache" webszerverhez hasonlóan az "NGINX" is széles körben használatos az interneten. A saját 415 Unsupported Media Type-es hibaoldal létrehozásához az "NGINX"-ben a következő változtatást kell elvégezni az alábbi fájlban.
location = /415.html {
root /usr/share/nginx/html;
internal;
}
A 415 státuszkód böngésző kompatibilitása
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Állandók a programozási nyelvekben
HttpStatusCode.UnsupportedMediaType
http.StatusUnsupportedMediaType
Response::HTTP_UNSUPPORTED_MEDIA_TYPE
httplib.UNSUPPORTED_MEDIA_TYPE
http.client.UNSUPPORTED_MEDIA_TYPE
http.HTTPStatus.UNSUPPORTED_MEDIA_TYPE
:unsupported_media_type
