103ステータスコードに関する一般的な説明
レストランに行ってメニューを注文したとする。メニュー全体が一度に出てくるのを待つ代わりに、ウェイターは残りの料理が準備されている間に、すでに前菜を渡してくれます。
103 Early Hints アーリー・ヒント・ステータスコードもこれと同じ仕組みです。サーバーがブラウザからウェブページを読み込むリクエストを受け取ると、必要な情報をすべてコンパイルするのに時間がかかることがあります。ブラウザを待たせる代わりに、サーバーは103 Early Hintsコードを使用して、すぐに読み込まれるリソースに関する「アーリーヒント」を与えることができます。
このような通信により、ブラウザとサーバーは同時に動作するため、Webページの全体的な読み込み時間がより効率的で速くなります。
つまり、103 Early Hintsアーリーヒント・ステータスコードは、インターネットの速度と効率を向上させるツールなのです。
つまり、103 Early Hintsアーリーヒント・ステータスコードは、インターネットのスピードと効率を向上させるツールなのです。
HTTPステータスコード103の仕様
出典・引用元はこちら 103 Early Hints HTTP Status Code は、2 のセクションで規定されています。
HTTPプロトコル
PHPで103ステータスコードを投げるには?
WebページでHTTPステータスコード103を投げるには、PHPの関数http_response_codeを使用することができます。構文は次のとおりです: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
103 HTTPステータスコードのテスト
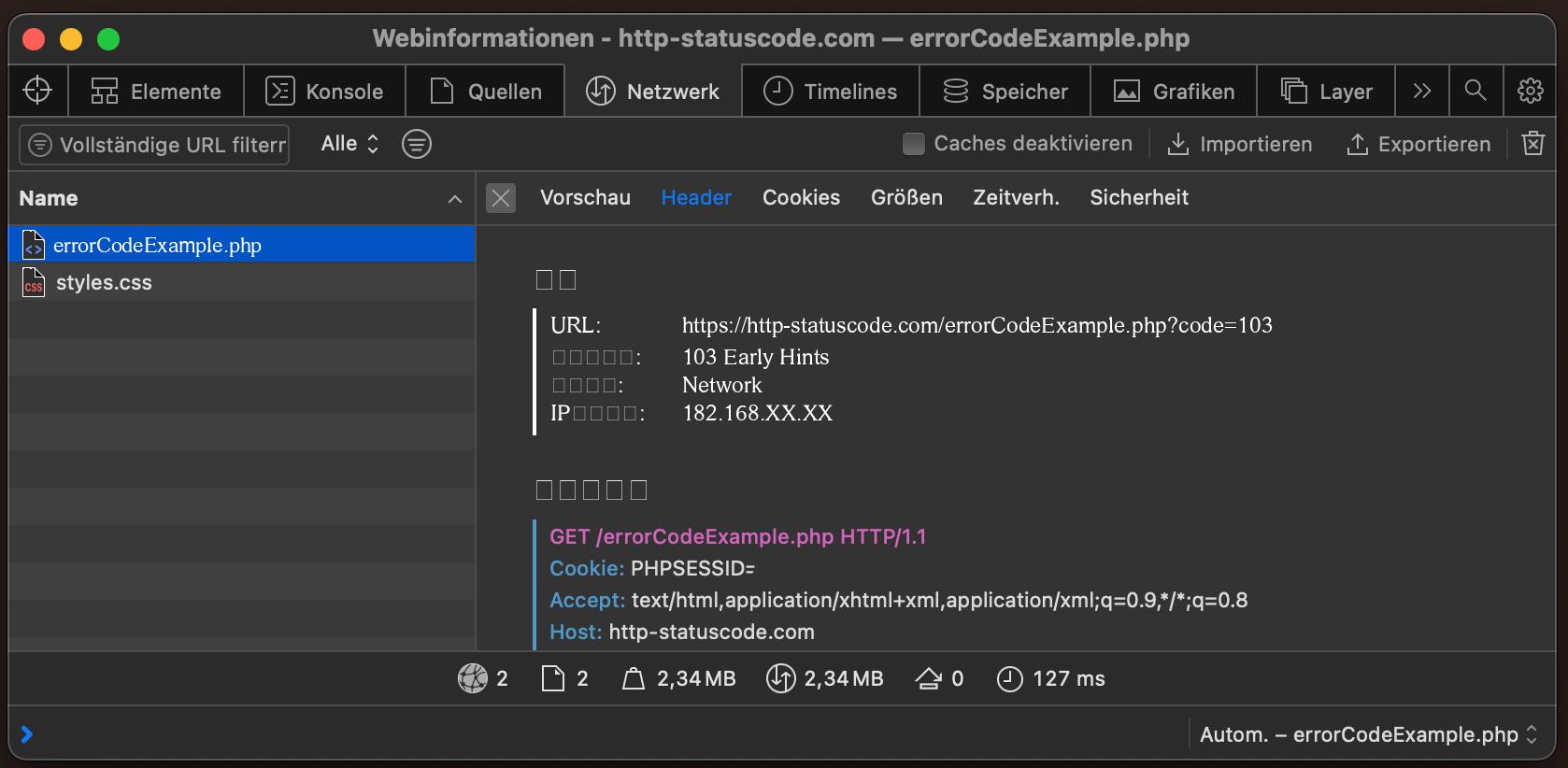
クライアント側でHTTPステータスコード(ここでは103 Early Hints)などを表示できるようにするためには、F12で開発コンソールを開く必要があります。次に、「ネットワーク」タブに移動します。これでページを開くことができ、ネットワークタブにウェブサイト(例のindex.php)が表示されるはずです。これを選択し、次にHerderセクションを選択する必要があります。すると、ユーザーは次のような結果を見ることができます:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
ステータス: 103 Early Hints
それらの: Network
IPアドレス: XX.XX.XX.XX

103ステータスコードのブラウザ互換性
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
