HTTPステータスコード407の仕様
407 Proxy Authentication Requiredステータスコードは401(Unauthorized)と似ていますが、プロキシを使用するためにクライアントが自分自身を認証する必要があることを示しています。 プロキシは、ターゲットリソースに対してそのプロキシに適用可能なチャレンジ を含むProxy-Authenticateヘッダーフィールド(セクション4.3)を送らな ければならない[MUST]。クライアントは、新しいまたは置き換えられたProxy-Authorizationヘッダー フィールド(セクション4.4)を持つリクエストを繰り返してもよい[MAY](
)。出典・引用元はこちら 407 Proxy Authentication Required HTTP Status Code は、3.2 のセクションで規定されています。
PHPで407ステータスコードを投げるには?
WebページでHTTPステータスコード407を投げるには、PHPの関数http_response_codeを使用することができます。構文は次のとおりです: http_response_code(407) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
407 HTTPステータスコードのテスト
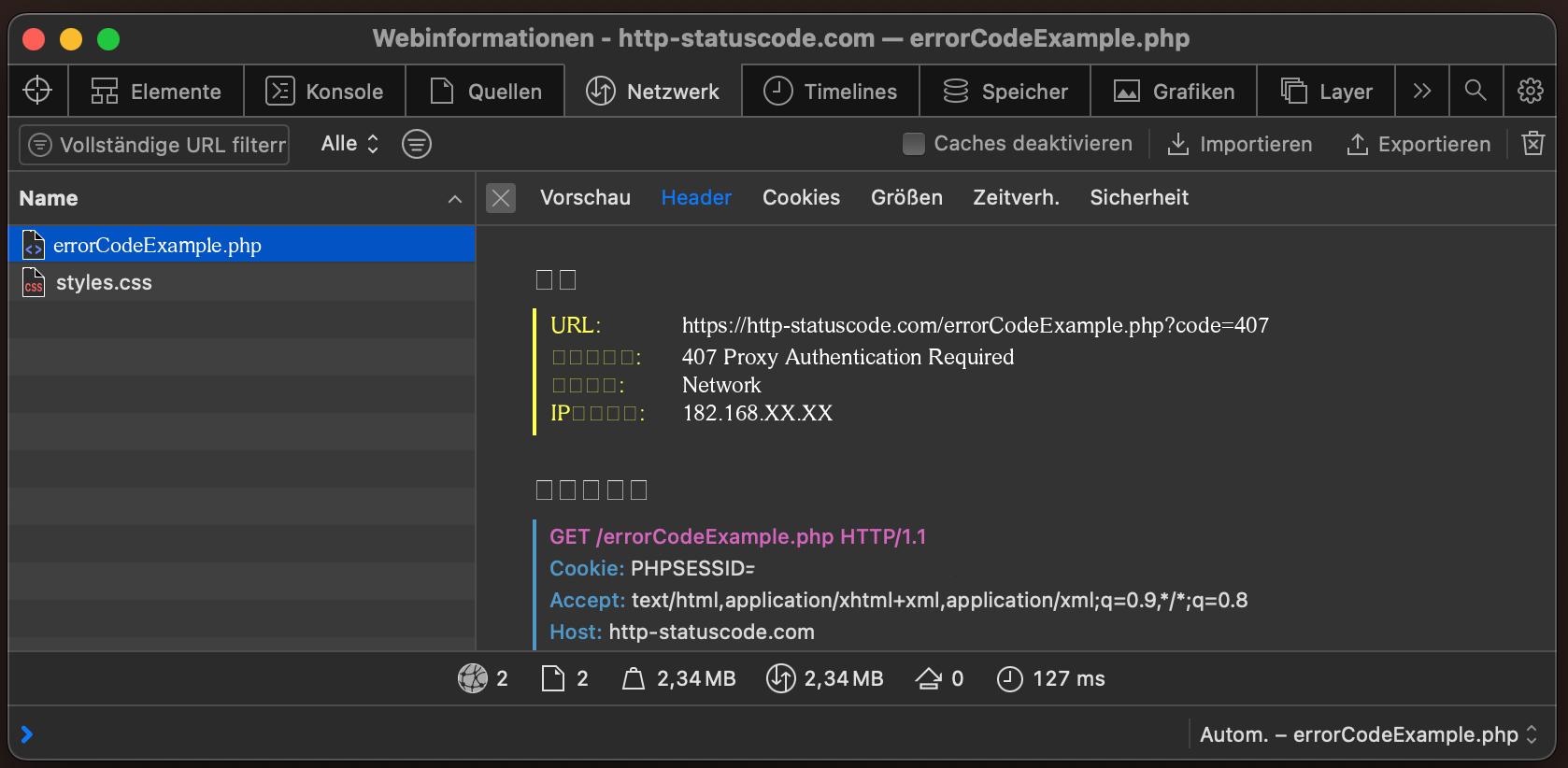
クライアント側でHTTPステータスコード(ここでは407 Proxy Authentication Required)などを表示できるようにするためには、F12で開発コンソールを開く必要があります。次に、「ネットワーク」タブに移動します。これでページを開くことができ、ネットワークタブにウェブサイト(例のindex.php)が表示されるはずです。これを選択し、次にHerderセクションを選択する必要があります。すると、ユーザーは次のような結果を見ることができます:

URL: https://http-statuscode.com/errorCodeExample.php?code=407
ステータス: 407 Proxy Authentication Required
それらの: Network
IPアドレス: XX.XX.XX.XX

ステータスコード407のエラーページを自作する方法
Apache Webserver
Webサーバー「Apache」は、インターネット上で最も一般的なWebサーバーの1つです。Apache」で独自の407 Proxy Authentication Requiredエラーページを作成するためには、以下のファイルを変更する必要があります。
NGINX Webserver
Webサーバー「Apache」と同様に、「NGINX」もインターネット上で広く利用されています。NGINX」で独自の407 Proxy Authentication Requiredエラーページを作成するためには、以下のファイルを変更する必要があります。
location = /407.html {
root /usr/share/nginx/html;
internal;
}
407ステータスコードのブラウザ互換性
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
プログラミング言語における定数
HttpStatusCode.ProxyAuthenticationRequired
http.StatusProxyAuthRequired
Response::HTTP_PROXY_AUTHENTICATION_REQUIRED
httplib.PROXY_AUTHENTICATION_REQUIRED
http.client.PROXY_AUTHENTICATION_REQUIRED
http.HTTPStatus.PROXY_AUTHENTICATION_REQUIRED
:proxy_authentication_required
