HTTPステータスコード415の仕様
ステータスコード415 Unsupported Media Typeは、ペイロードがターゲットリソース上でこのメソッドがサポートしないフォーマットであるため、オリジンサーバーがリクエストのサービスを拒否していることを示します。フォーマットの問題は、リクエストに示された Content-Type や Content-Encoding によるものか、あるいはデータを直接検査した結果かもしれません。
出典・引用元はこちら 415 Unsupported Media Type HTTP Status Code は、6.5.13 のセクションで規定されています。
PHPで415ステータスコードを投げるには?
WebページでHTTPステータスコード415を投げるには、PHPの関数http_response_codeを使用することができます。構文は次のとおりです: http_response_code(415) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
415 HTTPステータスコードのテスト
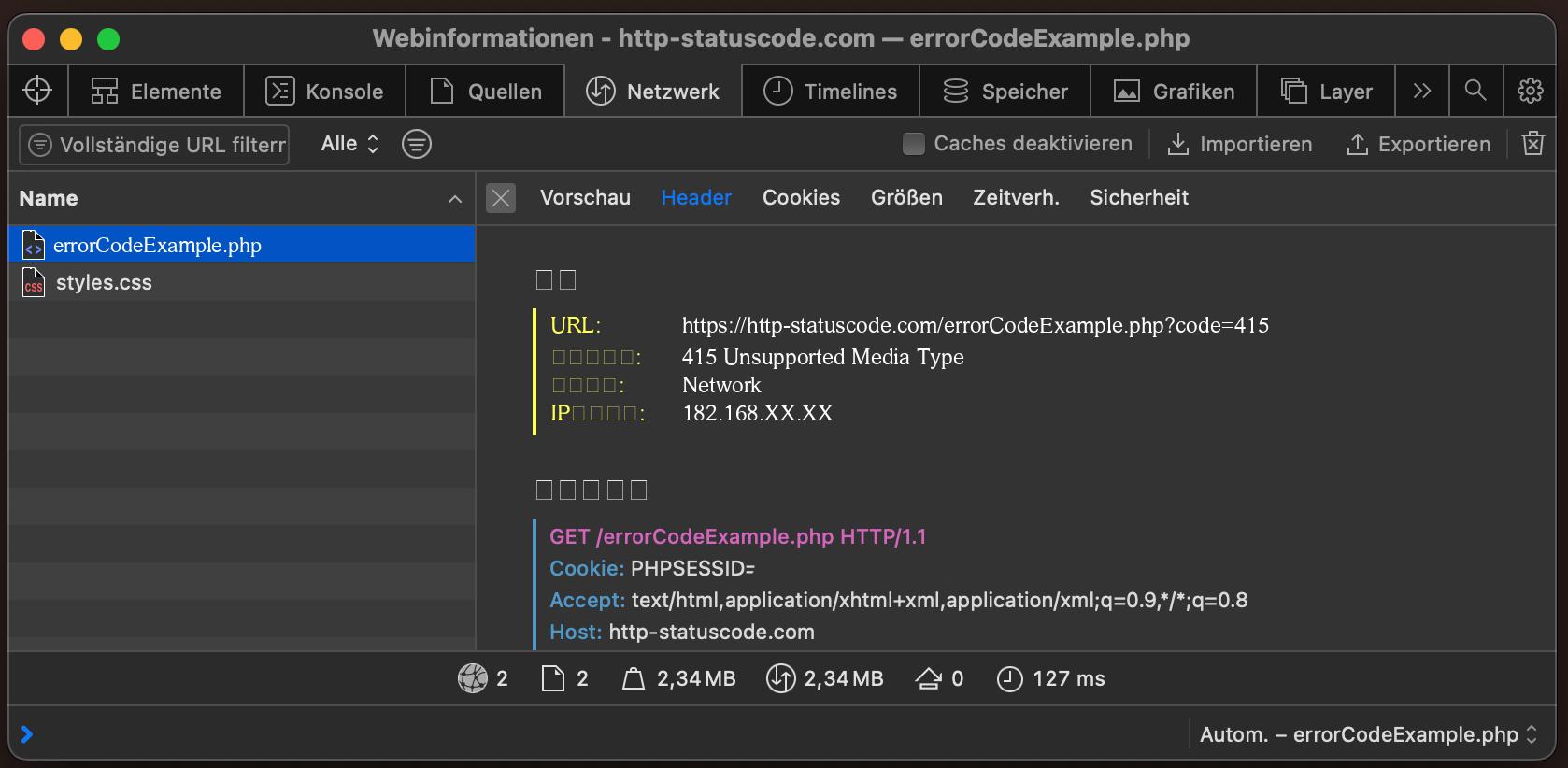
クライアント側でHTTPステータスコード(ここでは415 Unsupported Media Type)などを表示できるようにするためには、F12で開発コンソールを開く必要があります。次に、「ネットワーク」タブに移動します。これでページを開くことができ、ネットワークタブにウェブサイト(例のindex.php)が表示されるはずです。これを選択し、次にHerderセクションを選択する必要があります。すると、ユーザーは次のような結果を見ることができます:

URL: https://http-statuscode.com/errorCodeExample.php?code=415
ステータス: 415 Unsupported Media Type
それらの: Network
IPアドレス: XX.XX.XX.XX

ステータスコード415のエラーページを自作する方法
Apache Webserver
Webサーバー「Apache」は、インターネット上で最も一般的なWebサーバーの1つです。Apache」で独自の415 Unsupported Media Typeエラーページを作成するためには、以下のファイルを変更する必要があります。
NGINX Webserver
Webサーバー「Apache」と同様に、「NGINX」もインターネット上で広く利用されています。NGINX」で独自の415 Unsupported Media Typeエラーページを作成するためには、以下のファイルを変更する必要があります。
location = /415.html {
root /usr/share/nginx/html;
internal;
}
415ステータスコードのブラウザ互換性
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
プログラミング言語における定数
HttpStatusCode.UnsupportedMediaType
http.StatusUnsupportedMediaType
Response::HTTP_UNSUPPORTED_MEDIA_TYPE
httplib.UNSUPPORTED_MEDIA_TYPE
http.client.UNSUPPORTED_MEDIA_TYPE
http.HTTPStatus.UNSUPPORTED_MEDIA_TYPE
:unsupported_media_type
