101
Switching Protocols
Splošna razlaga kode stanja 101
Predstavljajte si, da ste v restavraciji in želite naročiti pijačo. Čašnik pristopi k vam in vas vpraša za vaše naročilo. Vi rečete: "Rad bi kozarec vode, a če imate svež pomarančni sok, bi raje to." S tem natakarju pravzaprav ponudite dve možnosti in mu sporočite, da ste prilagodljivi. Podobno deluje tudi zahteva za zamenjavo protokola.
Ko spletni brskalnik ali drugo odjemalčevo orodje pošlje zahtevo strežniku, lahko odjemalec predlaga prehod na drug komunikacijski protokol, ker meni, da bi bil ta drug protokol učinkovitejši ali primernejši. Odjemalec, ki je prvotno uporabljal povezavo HTTP, lahko na primer predlaga prehod na WebSockets, da bi zagotovil vedno odprto povezavo za podatke v realnem času.
Ko strežnik sprejme ta predlog, se odzove s kodo stanja 101 Switching Protocols, s čimer odjemalcu sporoči: "V redu! Preklopimo protokole." Od tega trenutka naprej se komunikacija med odjemalcem in strežnikom nadaljuje prek novega, dogovorjenega protokola.
Specifikacija kode stanja HTTP 101
Vir / citat iz: Koda stanja HTTP 101 Switching Protocols je določena v razdelku 6.2.2 oddelka RFC7231.
Protokol HTTP
Kako s PHP vrniti kodo stanja 101?
Za prikaz kode stanja HTTP 101 na spletni strani lahko uporabite funkcijo PHP http_response_code. Sintaksa je naslednja: http_response_code(101) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Preizkus kode stanja HTTP 101
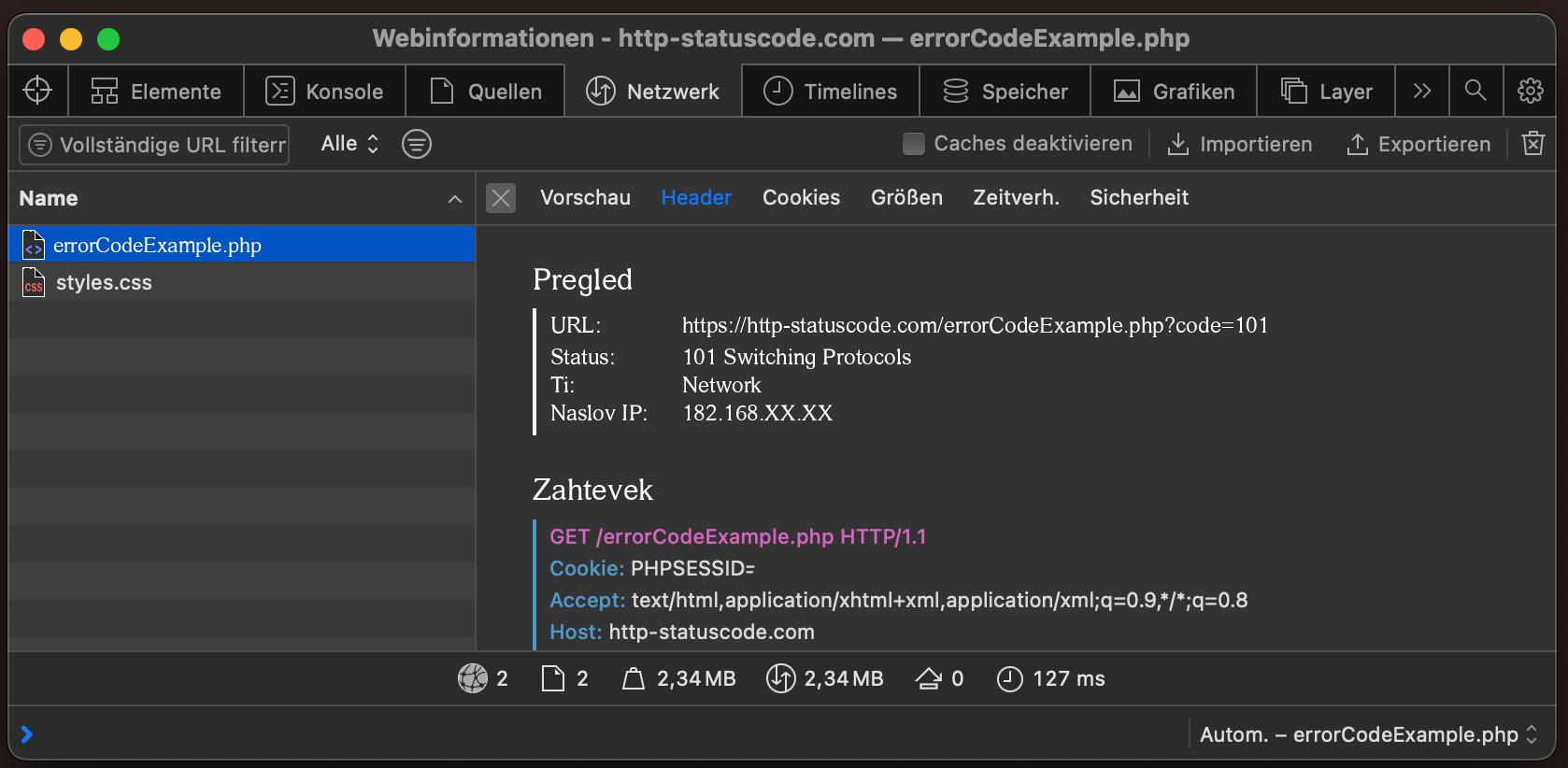
Če želite prikazati kodo stanja HTTP (v tem primeru 101 Switching Protocols) in druge informacije na strani odjemalca, morate s tipko F12 odpreti razvojno konzolo. Nato pojdite na zavihek "Omrežje". Zdaj lahko odprete stran, spletno mesto (primer index.php) mora biti vidno v zavihku omrežje. To je treba izbrati, nato pa je treba izbrati razdelek Herder. Uporabnik bo nato videl naslednji rezultat:

URL: https://http-statuscode.com/errorCodeExample.php?code=101
Status: 101 Switching Protocols
Ti: Network
Naslov IP: XX.XX.XX.XX

Združljivost kode stanja 101 z brskalniki
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Konstante v programskih jezikih
HttpStatusCode.SwitchingProtocols
http.StatusSwitchingProtocols
Response::HTTP_SWITCHING_PROTOCOLS
httplib.SWITCHING_PROTOCOLS
http.client.SWITCHING_PROTOCOLS
http.HTTPStatus.SWITCHING_PROTOCOLS
:switching_protocols
HttpServletResponse.SC_SWITCHING_PROTOCOLS
