412
Precondition Failed
Specifikace stavového kódu HTTP 412
Stavový kód 412 Precondition Failed označuje, že jedna nebo více podmínek uvedených v polích hlavičky požadavku byly při testování na serveru vyhodnoceny jako nepravdivé. Tento kód odpovědi umožňuje klientovi klást předběžné podmínky na aktuální stav prostředku (jeho aktuální reprezentace a metadata), a tím zabránit použití metody požadavku, pokud je cílový prostředek v neočekávaném stavu.
Zdroj / Citace z: Stavový kód 412 Precondition Failed HTTP je specifikován v oddílu 4.2 oddílu RFC7232.
Protokol HTTP
Jak vyhodit stavový kód 412 pomocí PHP?
Pro zobrazení stavového kódu HTTP 412 na webové stránce lze použít funkci PHP http_response_code. Syntaxe je následující: http_response_code(412) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testování stavového kódu HTTP 412
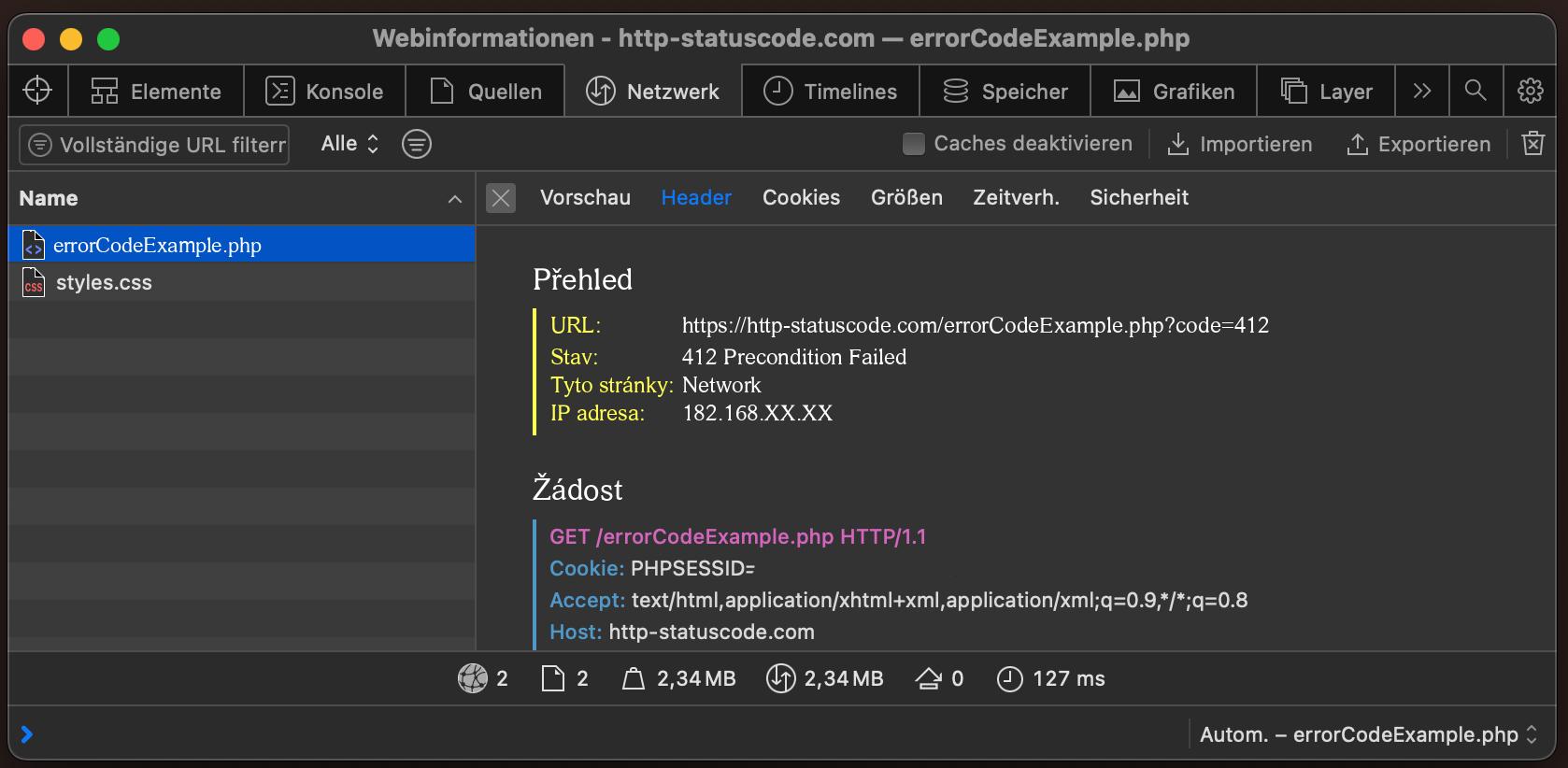
Aby bylo možné zobrazit stavový kód HTTP (v tomto případě 412 Precondition Failed) a další informace na straně klienta, je třeba otevřít vývojovou konzolu pomocí klávesy F12. Poté přejděte na kartu "Síť". Nyní lze stránku otevřít, webová stránka (příklad index.php) by měla být viditelná na kartě sítě. Ta musí být vybrána a poté musí být vybrána sekce Herder. Uživatel pak uvidí následující výsledek:

URL: https://http-statuscode.com/errorCodeExample.php?code=412
Stav: 412 Precondition Failed
Tyto stránky: Network
IP adresa: XX.XX.XX.XX

Jak vyřeším problém se stavovým kódem 412?
1. pochopení příčiny
Zkontrolujte hlavičku předběžné podmínky: Nejprve zjistěte, která předběžná podmínka byla nastavena v hlavičce požadavku a nebyla splněna. Může se jednat o hlavičku If-Match, If-None-Match, If-Modified-Since, If-Unmodified-Since nebo If-Range.
2. Kontrola metadat prostředku
Hlavička E-Tag a Last-Modified: Zkontrolujte metadata požadovaného prostředku. Porovnejte hodnotu E-Tag nebo Datum poslední změny prostředku s hodnotou uvedenou v požadavku a zjistěte nesrovnalosti.
3. Oprava požadavku
Úprava hlaviček: Pokud kontrola ukáže, že hodnoty v hlavičkách podmínek požadavku neodpovídají aktuálnímu stavu prostředku, upravte je odpovídajícím způsobem.
Odstranění nepotřebných hlaviček: V některých případech může být užitečné odstranit některé podmíněné hlavičky, pokud nejsou pro požadavek nezbytně nutné.
4. Správa mezipaměti
Kontrola mezipaměti: Ujistěte se, že požadavek není ovlivněn stavem prostředku v mezipaměti. V případě potřeby vymažte mezipaměť nebo použijte hlavičky Cache-Control, abyste mezipaměť obešli.
5. Konfigurace serveru
Kontrola konfigurace: Zkontrolujte, zda na serveru neexistují nějaká zvláštní pravidla nebo konfigurace, které by mohly vést k tomuto problému, zejména v souvislosti se zpracováním podmíněných požadavků.
6. Komunikace s vývojářem rozhraní API/serveru
Dokumentace a podpora: Pokud problém přetrvává, nahlédněte do dokumentace rozhraní API nebo serveru a v případě potřeby se obraťte na podporu nebo komunitu vývojářů, kteří vám poskytnou další pomoc.
7. Zjistěte, zda je problém odstraněn. Zpracování chyb v aplikaci
Robustní zpracování chyb: Implementujte do aplikace robustní zpracování chyb, abyste mohli vhodně reagovat na stavový kód 412 Precondition Failed, např. opětovným odesláním požadavku s přizpůsobenými hlavičkami nebo upozorněním uživatele na chybu.
8. Testování a monitorování
Komplexní testování: Otestujte aplikaci za různých podmínek, abyste se ujistili, že správně reaguje na chyby 412 Precondition Failed.
Monitorování: Používejte monitorovací nástroje k detekci a analýze takových chyb, abyste mohli na problémy aktivně reagovat.
Jak vytvořit vlastní chybovou stránku pro stavový kód 412
Apache Webserver
Webový server Apache je jedním z nejběžnějších webových serverů na internetu. Chcete-li vytvořit vlastní chybovou stránku 412 Precondition Failed v serveru "Apache", je třeba provést následující změnu v následujícím souboru.
NGINX Webserver
Podobně jako webový server Apache se na internetu hojně používá i NGINX. Chcete-li vytvořit vlastní chybovou stránku 412 Precondition Failed v serveru "NGINX", je třeba provést následující změnu v následujícím souboru.
location = /412.html {
root /usr/share/nginx/html;
internal;
}
Kompatibilita stavového kódu 412 s prohlížeči
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Konstanty v programovacích jazycích
HttpStatusCode.PreconditionFailed
http.StatusPreconditionFailed
Response::HTTP_PRECONDITION_FAILED
httplib.PRECONDITION_FAILED
http.client.PRECONDITION_FAILED
http.HTTPStatus.PRECONDITION_FAILED
:precondition_failed
Dílčí stavové kódy stavového kódu 412
| 412.0 | Precondition failed HTTP IIS, Neoficiální |
