General explanation of the 103 status code
Imagine you go to a restaurant and order a menu. Instead of waiting for the entire menu to be served at once, the waiter already gives you an appetizer while the rest of the meal is being prepared. This allows you to start eating already instead of waiting idly.
The 103 Early Hints Early Hints status code works the same way. When a server receives a request from your browser to load a web page, it can sometimes take a while to compile all the information it needs. Instead of making your browser wait, the server can use the 103 Early Hints code to give "early hints" about the resources that will be loaded soon. This means that your browser can start loading certain parts of the page, such as stylesheets or scripts, even before the server's entire response is complete.
This type of communication makes the overall web page load time more efficient and faster, since the browser and the server are working at the same time, rather than one after the other. It is as if they are working together as a team to present you the information as fast as possible.
So, the 103 Early Hints Early Hints status code is a tool that helps to improve the speed and efficiency of the Internet. While it may not be as well known as other codes, it still plays an important role in making the web a faster and smoother experience for all of us.
Specification of the HTTP status code 103
Source / Quote by: The 103 Early Hints HTTP Status Code is specified by section 2 of RFC8297.
HTTP-Protocol
How to throw a 103 statuscode with PHP?
To throw the HTTP status code 103 on a web page, the PHP function http_response_code can be used. The syntax is as follows: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Test the 103 HTTP status code
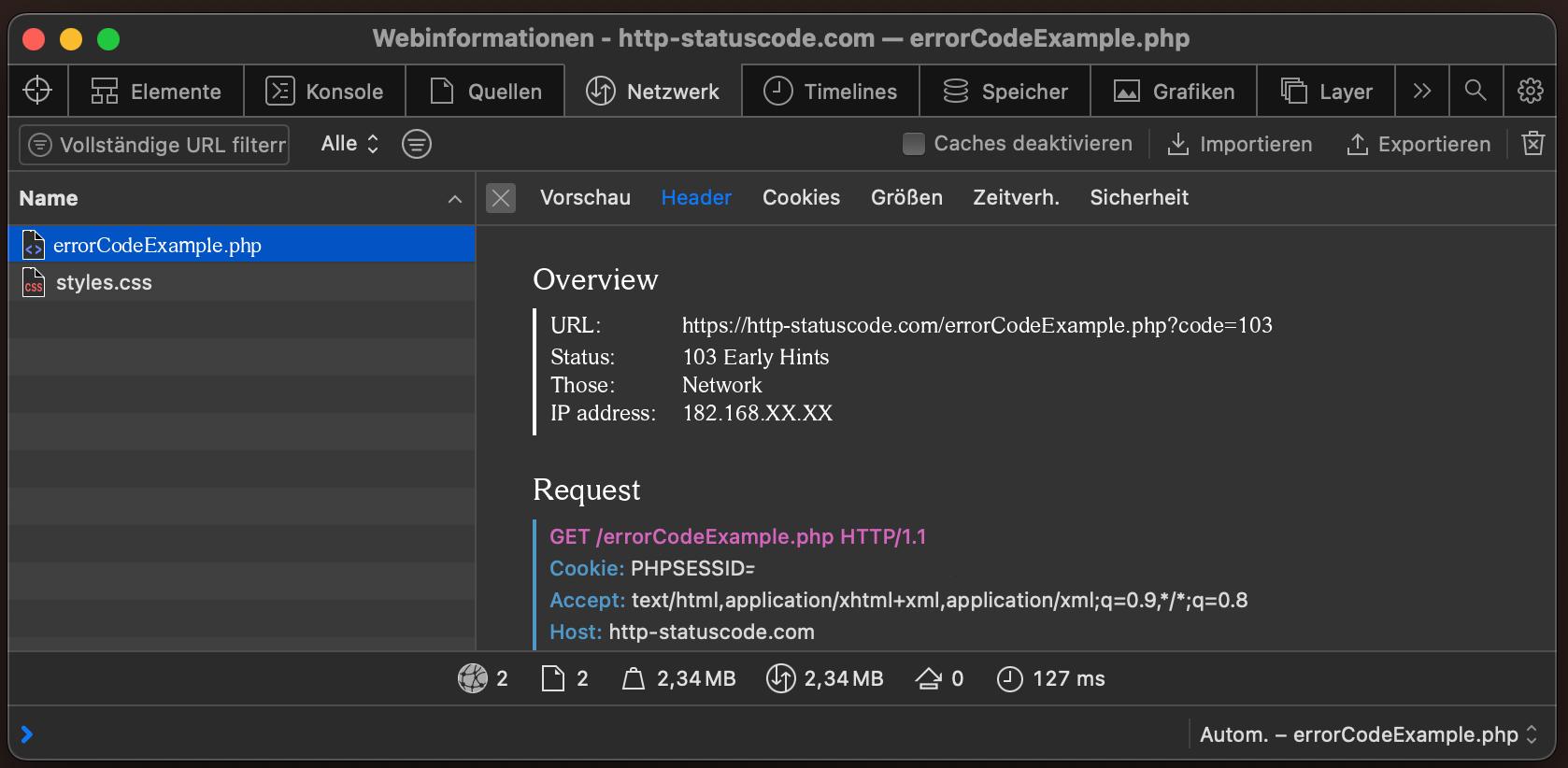
In order to be able to display the HTTP status code (in this case 103 Early Hints) and other information on the client side, the development console must be opened with F12. Afterwards you have to navigate to the tab "Network". Now you can open the page, in the network tab you should see the web page (example index.php). This must be selected and then the Herder section must be selected. Here the user will see the following result:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
Status: 103 Early Hints
Those: Network
IP address: XX.XX.XX.XX

Browser compatibility of the 103 status code
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
