412
Precondition Failed
Specification of the HTTP status code 412
The 412 Precondition Failed status code indicates that one or more conditions given in the request header fields evaluated to false when tested on the server. This response code allows the client to place preconditions on the current resource state (its current representations and metadata) and, thus, prevent the request method from being applied if the target resource is in an unexpected state.
Source / Quote by: The 412 Precondition Failed HTTP Status Code is specified by section 4.2 of RFC7232.
HTTP-Protocol
How to throw a 412 statuscode with PHP?
To throw the HTTP status code 412 on a web page, the PHP function http_response_code can be used. The syntax is as follows: http_response_code(412) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Test the 412 HTTP status code
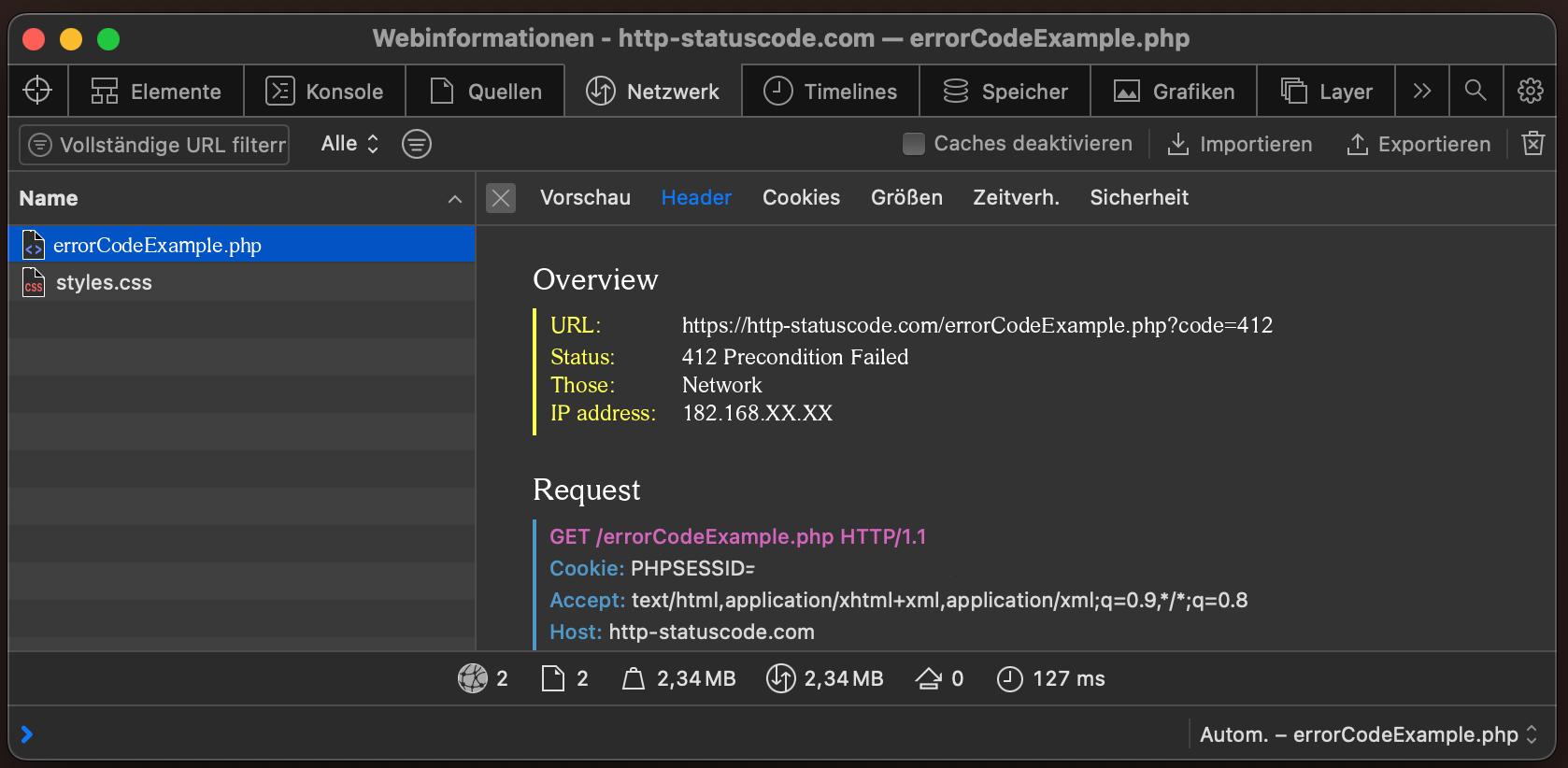
In order to be able to display the HTTP status code (in this case 412 Precondition Failed) and other information on the client side, the development console must be opened with F12. Afterwards you have to navigate to the tab "Network". Now you can open the page, in the network tab you should see the web page (example index.php). This must be selected and then the Herder section must be selected. Here the user will see the following result:

URL: https://http-statuscode.com/errorCodeExample.php?code=412
Status: 412 Precondition Failed
Those: Network
IP address: XX.XX.XX.XX

How do I solve the problem with the 412 status code?
1. understanding the cause
Check the precondition header: First identify which precondition was set in the header of your request and was not fulfilled. This could be an If-Match, If-None-Match, If-Modified-Since, If-Unmodified-Since or an If-Range header.
2. Checking the resource metadata
E-Tag and Last-Modified header: Check the metadata of the requested resource. Compare the E-Tag value or the Last-Modified date of the resource with the value specified in the request to identify discrepancies.
3. Correcting the request
Adjusting the headers: If the check shows that the values in the condition headers of the request do not match the current state of the resource, adjust them accordingly.
Remove unneeded headers: In some cases, it can be helpful to remove certain conditional headers if they are not absolutely necessary for the request.
4. Cache management
Cache check: Make sure that the request is not affected by a cached state of the resource. If necessary, clear the cache or use Cache-Control headers to bypass the cache.
5. Server configuration
Configuration check: Check whether there are any special rules or configurations on the server that could lead to this problem, especially in connection with the processing of conditional requests.
6. Communication with the API/server developer
Documentation and support: If the problem persists, consult the API or server documentation and, if necessary, contact support or the developer community for further assistance.
7. Error handling in the application
Robust error handling: Implement robust error handling in your application to respond appropriately to the 412 Precondition Failed status code, e.g. by resending the request with customized headers or by notifying the user of the error.
8. Testing and monitoring
Comprehensive testing: Test your application under various conditions to ensure that it responds correctly to 412 Precondition Failed errors.
Monitoring: Use monitoring tools to detect and analyze such errors so that you can proactively respond to problems.
How to create a custom error page for the 412 status code
Apache Webserver
The web server "Apache" is one of the most popular web servers on the Internet. To create an own 412 Precondition Failed error page in "Apache", the following change must be made in the following file.
NGINX Webserver
Similar to the web server "Apache", "NGINX" is also widely used on the Internet. To create your own 412 Precondition Failed error page in "NGINX", the following change must be made in the following file.
location = /412.html {
root /usr/share/nginx/html;
internal;
}
Browser compatibility of the 412 status code
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Constants in programming languages
HttpStatusCode.PreconditionFailed
http.StatusPreconditionFailed
Response::HTTP_PRECONDITION_FAILED
httplib.PRECONDITION_FAILED
http.client.PRECONDITION_FAILED
http.HTTPStatus.PRECONDITION_FAILED
:precondition_failed
Sub status codes of the 412 status code
| 412.0 | Precondition failed HTTP IIS, Unofficial |
