Algemene uitleg van de 103-statuscode
Stel je voor dat je naar een restaurant gaat en een menu bestelt. In plaats van te wachten tot het hele menu in één keer wordt geserveerd, geeft de ober je alvast een voorgerecht terwijl de rest van het eten wordt bereid. Hierdoor kun je al beginnen met eten in plaats van te wachten.
De statuscode 103 Early Hints Early Hints werkt op dezelfde manier. Wanneer een server een verzoek van uw browser ontvangt om een webpagina te laden, kan het soms even duren voordat alle benodigde informatie is verzameld. In plaats van je browser te laten wachten, kan de server de code 103 Early Hints gebruiken om "vroege hints" te geven over de bronnen die binnenkort worden geladen. Dit betekent dat de browser kan beginnen met het laden van bepaalde delen van de pagina, zoals stylesheets of scripts, nog voordat het volledige antwoord van de server is voltooid.
Dit soort communicatie maakt de algehele laadtijd van de webpagina efficiënter en sneller, omdat de browser en de server tegelijkertijd werken in plaats van na elkaar. Het is alsof ze als een team samenwerken om de informatie zo snel mogelijk aan je te presenteren.
De 103 Early Hints Early Hints-statuscode is dus een hulpmiddel om de snelheid en efficiëntie van internet te verbeteren. Hoewel het misschien niet zo bekend is als andere codes, speelt het nog steeds een belangrijke rol in het maken van het web tot een snellere en soepelere ervaring voor ons allemaal.
Specificatie van de HTTP-statuscode 103
Bron / Citaat van: De 103 Early Hints HTTP-statuscode wordt gespecificeerd door sectie 2 van RFC8297.
HTTP-protocol
Hoe gooi je een 103-statuscode met PHP?
Om de HTTP-statuscode 103 op een webpagina te gooien, kan de PHP-functie http_response_code worden gebruikt. De syntaxis is als volgt: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Test de HTTP-statuscode 103
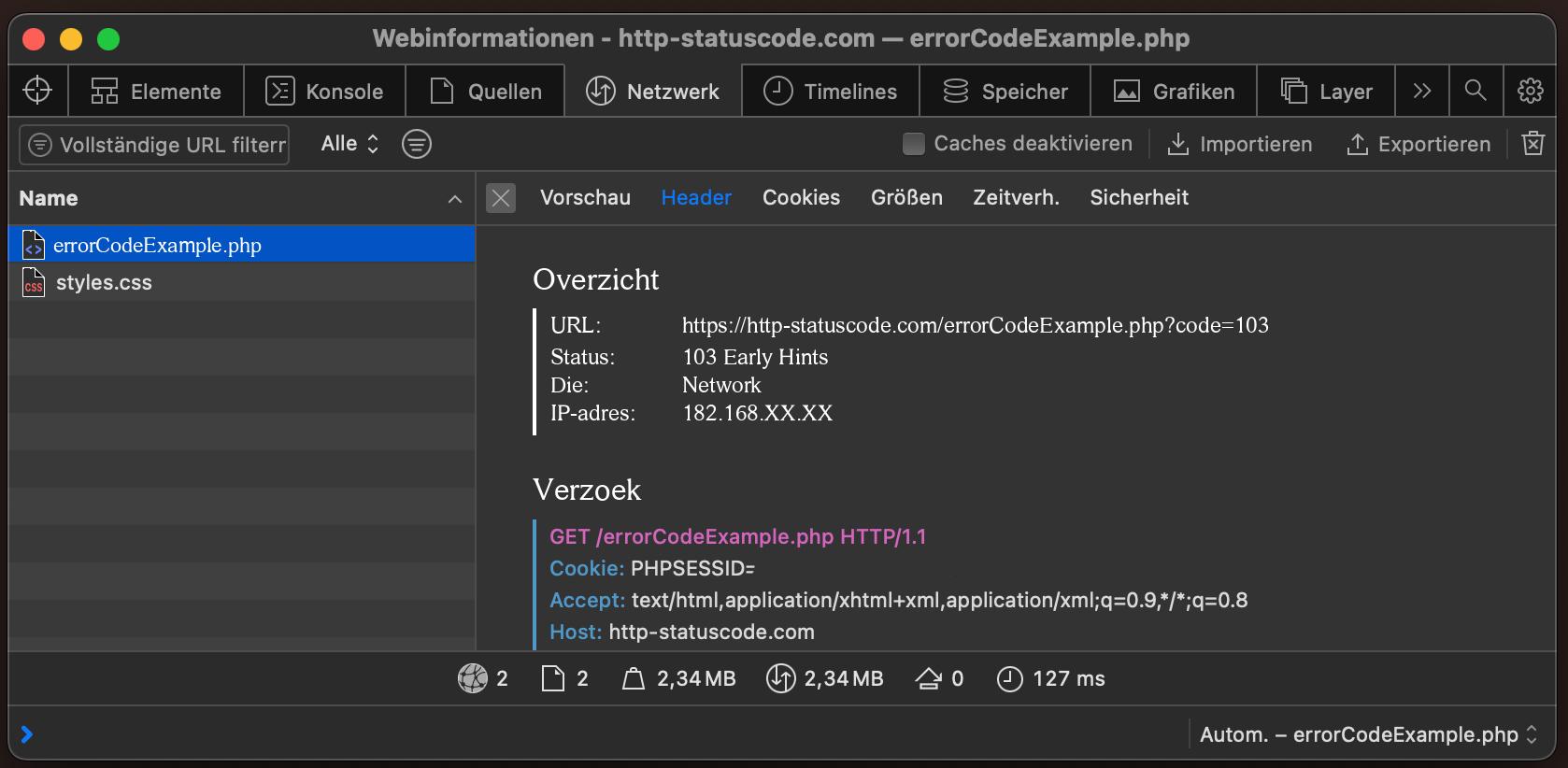
Om de HTTP-statuscode (in dit geval 103 Early Hints) en andere informatie aan de clientzijde te kunnen weergeven, moet de ontwikkelconsole worden geopend met F12. Navigeer vervolgens naar het tabblad "Netwerk". Nu kan de pagina worden geopend, de website (voorbeeld index.php) moet zichtbaar zijn in het netwerk tabblad. Deze moet worden geselecteerd en vervolgens moet het onderdeel Herder worden geselecteerd. De gebruiker ziet dan het volgende resultaat:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
Status: 103 Early Hints
Die: Network
IP-adres: XX.XX.XX.XX

Browsercompatibiliteit van de 103-statuscode
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
