415
Unsupported Media Type
Specyfikacja kodu statusu HTTP 415
Kod statusu 415 Unsupported Media Type wskazuje, że serwer początkowy odmawia obsługi żądania, ponieważ ładunek jest w formacie nieobsługiwanym przez tę metodę na zasobie docelowym. Problem z formatem może wynikać ze wskazanego w żądaniu Content-Type lub Content-Encoding, albo w wyniku bezpośredniej inspekcji danych.
Źródło / Cytat z: Kod statusu 415 Unsupported Media Type HTTP jest określony przez sekcję 6.5.13 z RFC7231.
Protokół HTTP
Jak wyrzucić kod statusu 415 za pomocą PHP?
Aby wyrzucić na stronę internetową kod statusu HTTP 415, można użyć funkcji PHP http_response_code. Składnia jest następująca: http_response_code(415) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testowanie kodu 415 statusu HTTP
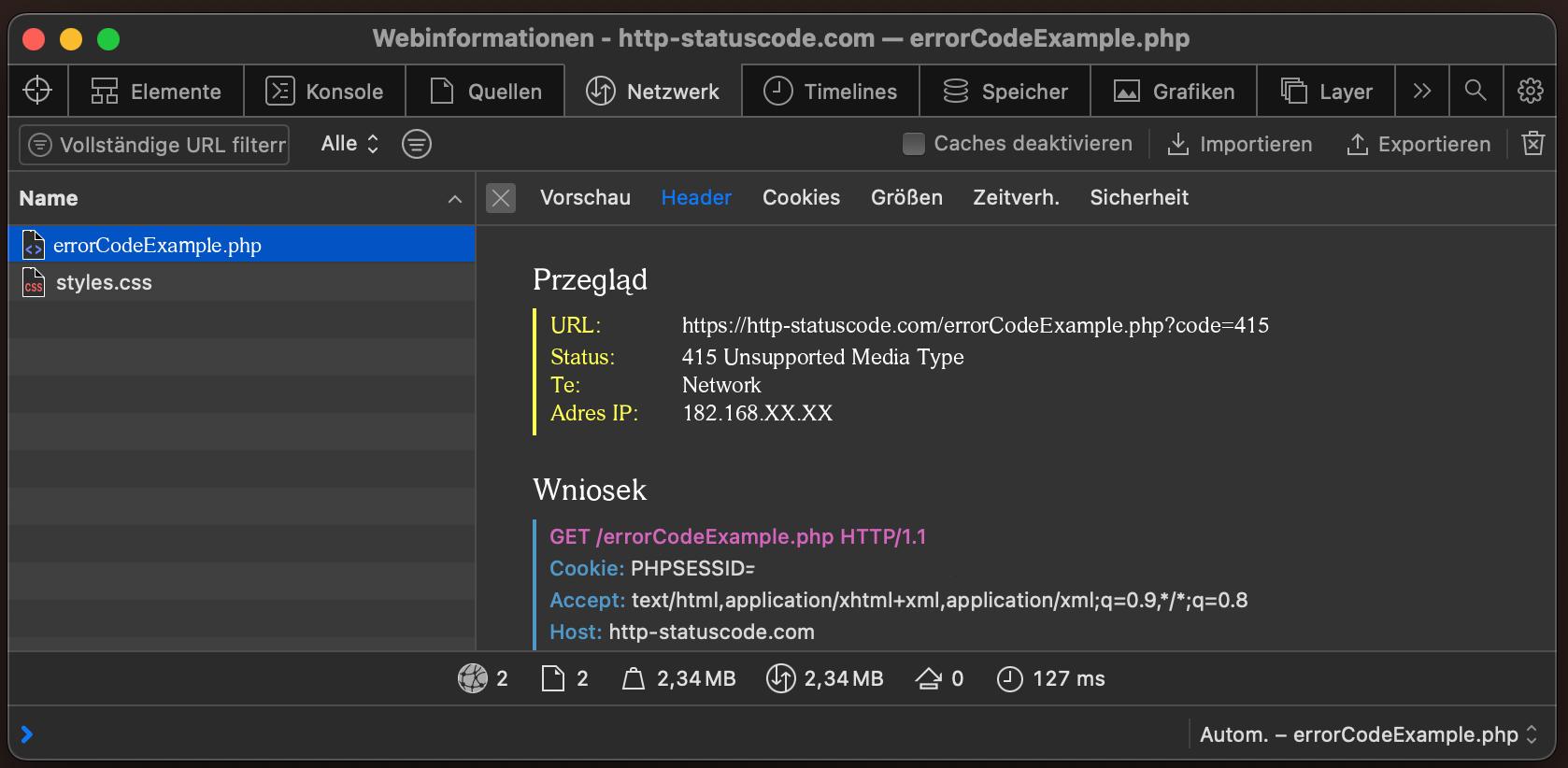
Aby móc wyświetlić kod statusu HTTP (w tym przypadku 415 Unsupported Media Type) i inne informacje po stronie klienta, należy otworzyć konsolę programistyczną za pomocą F12. Następnie należy przejść do zakładki "Network". Teraz można otworzyć stronę, w zakładce "Network" powinna być widoczna strona (przykładowy index.php). Należy ją zaznaczyć, a następnie wybrać sekcję Herder. Użytkownik zobaczy wtedy następujący wynik:

URL: https://http-statuscode.com/errorCodeExample.php?code=415
Status: 415 Unsupported Media Type
Te: Network
Adres IP: XX.XX.XX.XX

Jak stworzyć własną stronę błędu dla kodu statusu 415
Apache Webserver
Serwer WWW "Apache" jest jednym z najczęściej spotykanych serwerów WWW w Internecie. Aby stworzyć własną stronę błędu 415 Unsupported Media Type w "Apache", należy dokonać następującej zmiany w poniższym pliku.
NGINX Webserver
Podobnie jak serwer internetowy "Apache", "NGINX" jest również szeroko stosowany w Internecie. Aby stworzyć własną stronę błędu 415 Unsupported Media Type w "NGINX", należy dokonać następującej zmiany w poniższym pliku.
location = /415.html {
root /usr/share/nginx/html;
internal;
}
Zgodność kodu statusu 415 z przeglądarką
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Stałe w językach programowania
HttpStatusCode.UnsupportedMediaType
http.StatusUnsupportedMediaType
Response::HTTP_UNSUPPORTED_MEDIA_TYPE
httplib.UNSUPPORTED_MEDIA_TYPE
http.client.UNSUPPORTED_MEDIA_TYPE
http.HTTPStatus.UNSUPPORTED_MEDIA_TYPE
:unsupported_media_type
