101
Switching Protocols
Všeobecné vysvetlenie stavového kódu 101
Predstavte si, že ste v reštaurácii a chcete si objednať nápoj. Čašník k vám príde a spýta sa na vašu objednávku. Vy poviete: "Chcel by som pohár vody, ale ak máte čerstvý pomarančový džús, uprednostnil by som ho." Tu v podstate dávate čašníkovi dve možnosti a dávate mu najavo, že ste flexibilný. Požiadavka na prepnutie protokolu funguje podobne.
Keď webový prehliadač alebo iný klientsky nástroj odošle požiadavku na server, klient môže navrhnúť prepnutie na iný komunikačný protokol, pretože sa domnieva, že tento iný protokol bude efektívnejší alebo vhodnejší. Napríklad klient, ktorý pôvodne používal spojenie HTTP, môže navrhnúť prechod na WebSockets, aby poskytol vždy otvorené spojenie pre údaje v reálnom čase.
Keď server tento návrh prijme, odpovie stavovým kódom 101 Switching Protocols, čím klientovi oznámi: "V poriadku! Prepnime protokoly." Od tohto momentu komunikácia medzi klientom a serverom pokračuje prostredníctvom nového, dohodnutého protokolu.
Špecifikácia stavového kódu HTTP 101
Zdroj / Citát z: Stavový kód HTTP 101 Switching Protocols je špecifikovaný v časti 6.2.2 časti RFC7231.
Protokol HTTP
Ako vyhodiť stavový kód 101 pomocou PHP?
Na vyhodenie stavového kódu HTTP 101 na webovej stránke možno použiť funkciu PHP http_response_code. Syntax je nasledovná: http_response_code(101) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testovanie stavového kódu HTTP 101
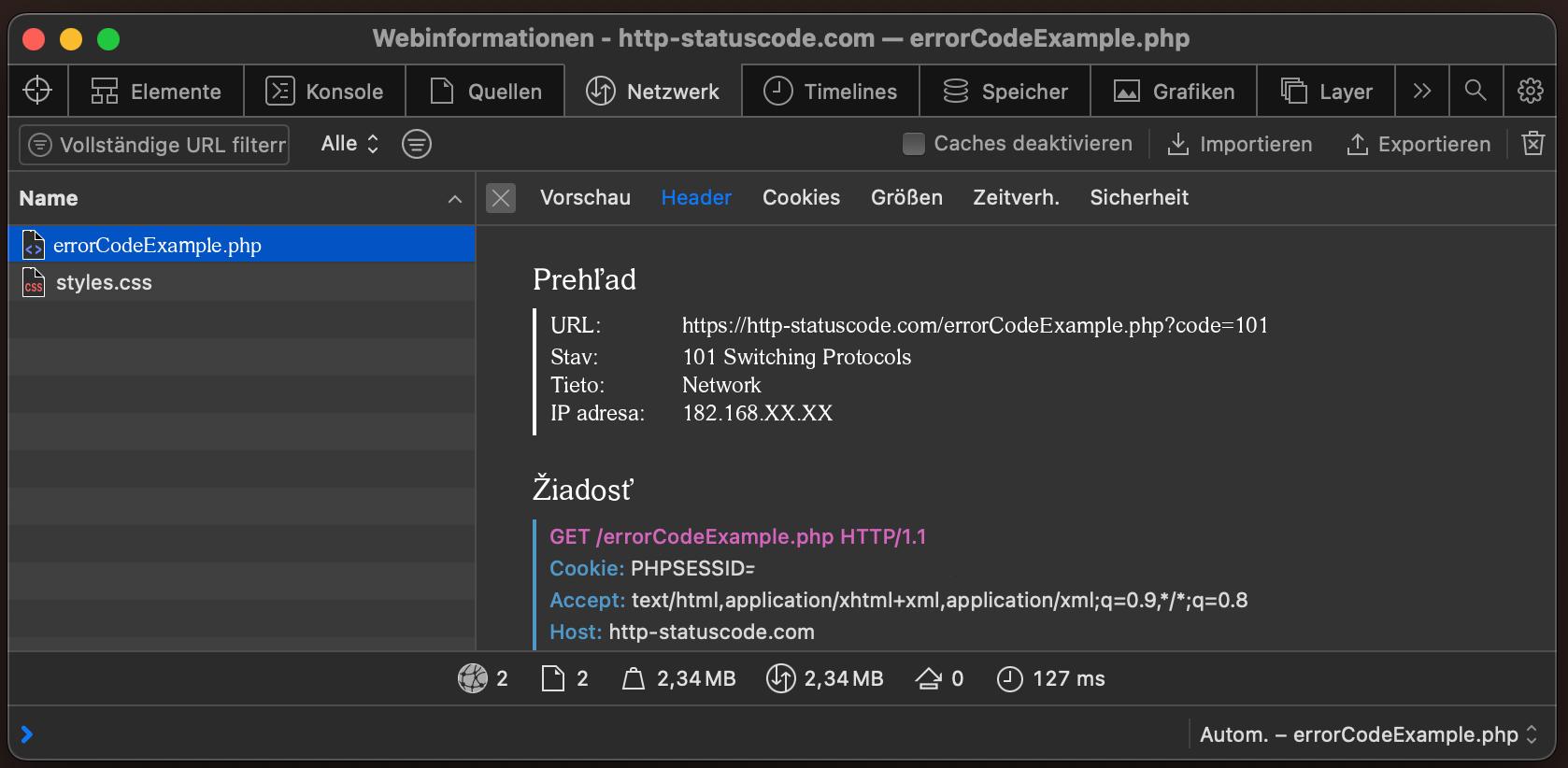
Aby bolo možné zobraziť stavový kód HTTP (v tomto prípade 101 Switching Protocols) a ďalšie informácie na strane klienta, je potrebné otvoriť vývojovú konzolu pomocou klávesu F12. Potom prejdite na kartu "Sieť". Teraz je možné otvoriť stránku, webová stránka (príklad index.php) by mala byť viditeľná na karte siete. Tú je potrebné vybrať a potom je potrebné vybrať sekciu Herder. Používateľovi sa potom zobrazí nasledujúci výsledok:

URL: https://http-statuscode.com/errorCodeExample.php?code=101
Stav: 101 Switching Protocols
Tieto: Network
IP adresa: XX.XX.XX.XX

Kompatibilita stavového kódu 101 s prehliadačom
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Konštanty v programovacích jazykoch
HttpStatusCode.SwitchingProtocols
http.StatusSwitchingProtocols
Response::HTTP_SWITCHING_PROTOCOLS
httplib.SWITCHING_PROTOCOLS
http.client.SWITCHING_PROTOCOLS
http.HTTPStatus.SWITCHING_PROTOCOLS
:switching_protocols
HttpServletResponse.SC_SWITCHING_PROTOCOLS
