415
Unsupported Media Type
Špecifikácia stavového kódu HTTP 415
Stavový kód 415 Unsupported Media Type označuje, že pôvodný server odmieta vybaviť požiadavku, pretože užitočné zaťaženie je vo formáte, ktorý táto metóda na cieľovom prostriedku nepodporuje. Problém s formátom môže byť spôsobený uvedeným Content-Type alebo Content-Encoding v požiadavke alebo ako výsledok priamej kontroly údajov.
Zdroj / Citát z: Stavový kód HTTP 415 Unsupported Media Type je špecifikovaný v časti 6.5.13 časti RFC7231.
Protokol HTTP
Ako vyhodiť stavový kód 415 pomocou PHP?
Na vyhodenie stavového kódu HTTP 415 na webovej stránke možno použiť funkciu PHP http_response_code. Syntax je nasledovná: http_response_code(415) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testovanie stavového kódu HTTP 415
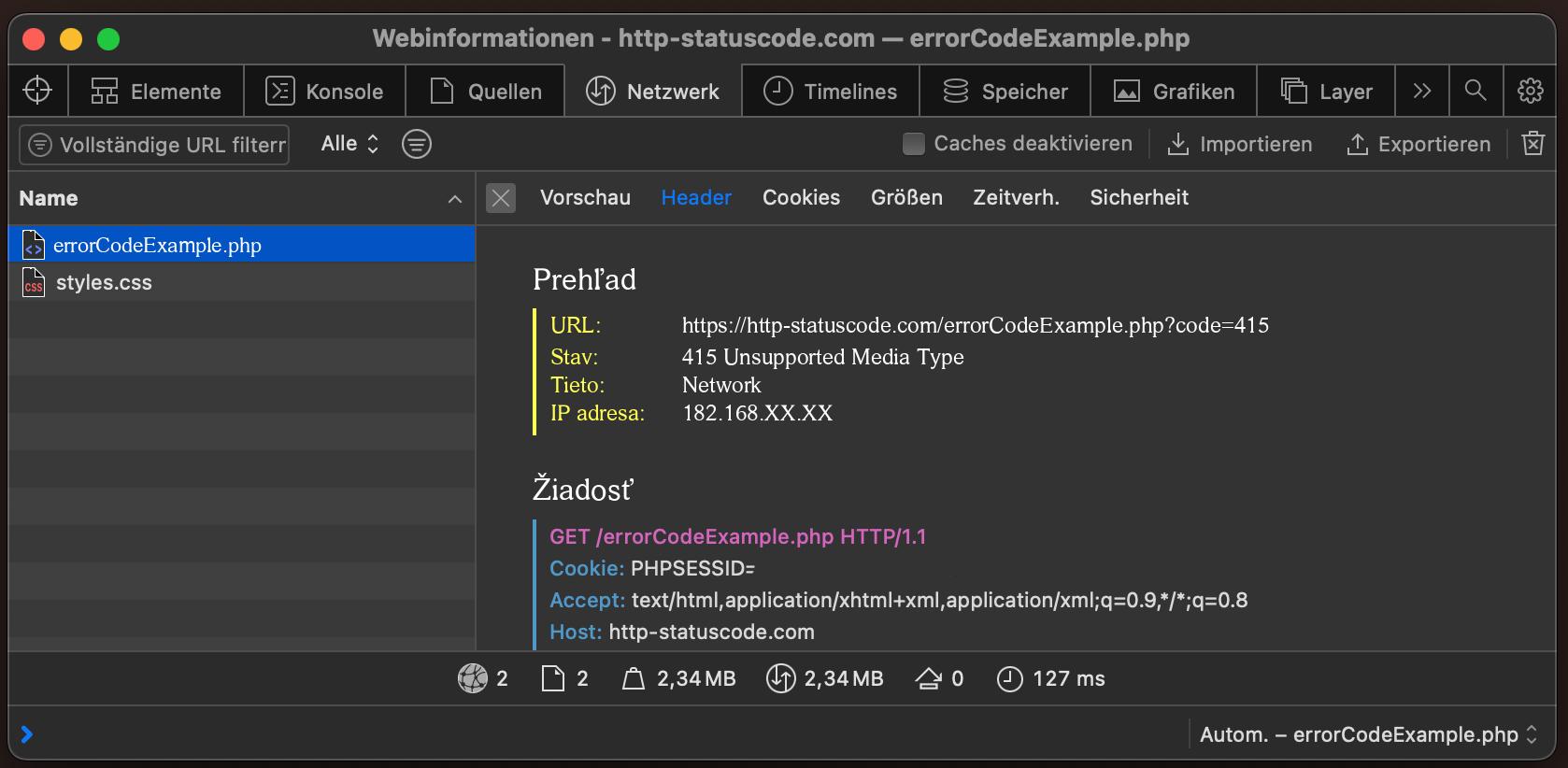
Aby bolo možné zobraziť stavový kód HTTP (v tomto prípade 415 Unsupported Media Type) a ďalšie informácie na strane klienta, je potrebné otvoriť vývojovú konzolu pomocou klávesu F12. Potom prejdite na kartu "Sieť". Teraz je možné otvoriť stránku, webová stránka (príklad index.php) by mala byť viditeľná na karte siete. Tú je potrebné vybrať a potom je potrebné vybrať sekciu Herder. Používateľovi sa potom zobrazí nasledujúci výsledok:

URL: https://http-statuscode.com/errorCodeExample.php?code=415
Stav: 415 Unsupported Media Type
Tieto: Network
IP adresa: XX.XX.XX.XX

Ako vytvoriť vlastnú chybovú stránku pre stavový kód 415
Apache Webserver
Webový server Apache je jedným z najbežnejších webových serverov na internete. Ak chcete vytvoriť vlastnú chybovú stránku 415 Unsupported Media Type v serveri "Apache", je potrebné vykonať nasledujúcu zmenu v nasledujúcom súbore.
NGINX Webserver
Podobne ako webový server Apache, aj NGINX je na internete široko používaný. Ak chcete vytvoriť vlastnú chybovú stránku 415 Unsupported Media Type v serveri "NGINX", je potrebné vykonať nasledujúcu zmenu v nasledujúcom súbore.
location = /415.html {
root /usr/share/nginx/html;
internal;
}
Kompatibilita stavového kódu 415 s prehliadačom
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Konštanty v programovacích jazykoch
HttpStatusCode.UnsupportedMediaType
http.StatusUnsupportedMediaType
Response::HTTP_UNSUPPORTED_MEDIA_TYPE
httplib.UNSUPPORTED_MEDIA_TYPE
http.client.UNSUPPORTED_MEDIA_TYPE
http.HTTPStatus.UNSUPPORTED_MEDIA_TYPE
:unsupported_media_type
