412
Precondition Failed
Špecifikácia stavového kódu HTTP 412
Stavový kód 412 Precondition Failed znamená, že jedna alebo viac podmienok uvedených v poliach hlavičky požiadavky sa pri testovaní na serveri vyhodnotili ako nepravdivé. Tento kód odpovede umožňuje klientovi klásť predbežné podmienky na aktuálny stav prostriedku (jeho aktuálne reprezentácie a metadáta), a tým zabrániť použitiu metódy požiadavky, ak je cieľový prostriedok v neočakávanom stave.
Zdroj / Citát z: Stavový kód HTTP 412 Precondition Failed je špecifikovaný v časti 4.2 časti RFC7232.
Protokol HTTP
Ako vyhodiť stavový kód 412 pomocou PHP?
Na vyhodenie stavového kódu HTTP 412 na webovej stránke možno použiť funkciu PHP http_response_code. Syntax je nasledovná: http_response_code(412) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testovanie stavového kódu HTTP 412
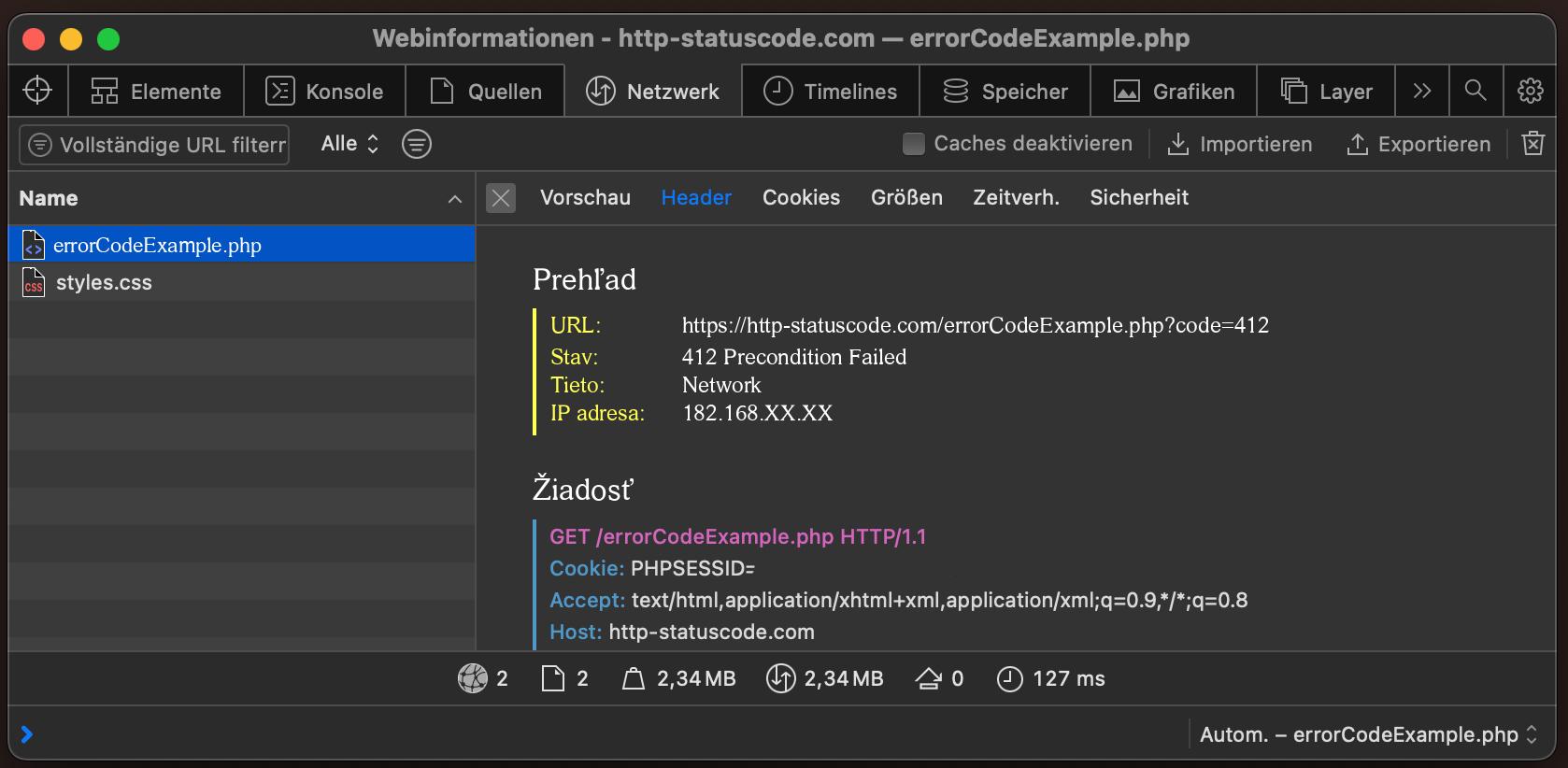
Aby bolo možné zobraziť stavový kód HTTP (v tomto prípade 412 Precondition Failed) a ďalšie informácie na strane klienta, je potrebné otvoriť vývojovú konzolu pomocou klávesu F12. Potom prejdite na kartu "Sieť". Teraz je možné otvoriť stránku, webová stránka (príklad index.php) by mala byť viditeľná na karte siete. Tú je potrebné vybrať a potom je potrebné vybrať sekciu Herder. Používateľovi sa potom zobrazí nasledujúci výsledok:

URL: https://http-statuscode.com/errorCodeExample.php?code=412
Stav: 412 Precondition Failed
Tieto: Network
IP adresa: XX.XX.XX.XX

Ako vyriešim problém so stavovým kódom 412?
1. pochopenie príčiny
Kontrola hlavičky predbežnej podmienky: Najprv zistite, ktorá predbežná podmienka bola nastavená v hlavičke vašej požiadavky a nebola splnená. Môže to byť hlavička If-Match, If-None-Match, If-Modified-Since, If-Unmodified-Since alebo If-Range.
2. Kontrola metadát prostriedku
E-Tag a hlavička Last-Modified: Skontrolujte metadáta požadovaného prostriedku. Porovnajte hodnotu E-Tag alebo Dátum poslednej úpravy prostriedku s hodnotou uvedenou v požiadavke, aby ste zistili nezrovnalosti.
3. Oprava požiadavky
Úprava hlavičiek: Ak kontrola ukáže, že hodnoty v hlavičkách podmienok požiadavky nezodpovedajú aktuálnemu stavu prostriedku, upravte ich zodpovedajúcim spôsobom.
Odstránenie nepotrebných hlavičiek: V niektorých prípadoch môže byť užitočné odstrániť niektoré podmienkové hlavičky, ak nie sú pre požiadavku absolútne nevyhnutné.
4. Správa vyrovnávacej pamäte
Kontrola vyrovnávacej pamäte: Uistite sa, že požiadavka nie je ovplyvnená stavom vyrovnávacej pamäte prostriedku. V prípade potreby vymažte vyrovnávaciu pamäť alebo použite hlavičky Cache-Control na obídenie vyrovnávacej pamäte.
5. Konfigurácia servera
Kontrola konfigurácie: Skontrolujte, či na serveri neexistujú nejaké špeciálne pravidlá alebo konfigurácie, ktoré by mohli viesť k tomuto problému, najmä v súvislosti so spracovaním podmienených požiadaviek.
6. Komunikácia s vývojárom API/servera
Dokumentácia a podpora: Ak problém pretrváva, prečítajte si dokumentáciu API alebo servera a v prípade potreby sa obráťte na podporu alebo komunitu vývojárov, ktorí vám poskytnú ďalšiu pomoc.
7. Spracovanie chýb v aplikácii
Robustné spracovanie chýb: Implementujte do aplikácie robustné spracovanie chýb, aby ste vhodne reagovali na stavový kód 412 Precondition Failed, napr. opätovným odoslaním požiadavky s prispôsobenými hlavičkami alebo upozornením používateľa na chybu.
8. Testovanie a monitorovanie
Komplexné testovanie: Testujte aplikáciu za rôznych podmienok, aby ste sa uistili, že správne reaguje na chyby 412 Precondition Failed.
Monitorovanie: Používajte monitorovacie nástroje na zisťovanie a analýzu takýchto chýb, aby ste mohli aktívne reagovať na problémy.
Ako vytvoriť vlastnú chybovú stránku pre stavový kód 412
Apache Webserver
Webový server Apache je jedným z najbežnejších webových serverov na internete. Ak chcete vytvoriť vlastnú chybovú stránku 412 Precondition Failed v serveri "Apache", je potrebné vykonať nasledujúcu zmenu v nasledujúcom súbore.
NGINX Webserver
Podobne ako webový server Apache, aj NGINX je na internete široko používaný. Ak chcete vytvoriť vlastnú chybovú stránku 412 Precondition Failed v serveri "NGINX", je potrebné vykonať nasledujúcu zmenu v nasledujúcom súbore.
location = /412.html {
root /usr/share/nginx/html;
internal;
}
Kompatibilita stavového kódu 412 s prehliadačom
| Chrome | no data |
| Edge | no data |
| Firefox | no data |
| Opera | no data |
| Safari | no data |
| Chrome Android | no data |
| Firefox for Android | no data |
| Opera Android | no data |
| Safari on iOS | no data |
| Internet | no data |
| WebView Android | no data |
Konštanty v programovacích jazykoch
HttpStatusCode.PreconditionFailed
http.StatusPreconditionFailed
Response::HTTP_PRECONDITION_FAILED
httplib.PRECONDITION_FAILED
http.client.PRECONDITION_FAILED
http.HTTPStatus.PRECONDITION_FAILED
:precondition_failed
Kódy podstavov stavového kódu 412
| 412.0 | Precondition failed HTTP IIS, Neoficiálne |
