Všeobecné vysvetlenie stavového kódu 103
Predstavte si, že idete do reštaurácie a objednáte si menu. Namiesto toho, aby ste čakali, kým vám bude naservírované celé menu naraz, čašník vám už počas prípravy zvyšku jedla podá predjedlo. Vďaka tomu môžete namiesto nečinného čakania už začať jesť.
Stavový kód 103 Early Hints Early Hints funguje rovnako. Keď server dostane od vášho prehliadača požiadavku na načítanie webovej stránky, niekedy môže chvíľu trvať, kým zostaví všetky potrebné informácie. Namiesto toho, aby nechal prehliadač čakať, môže server použiť kód 103 Early Hints na poskytnutie "skorých nápovedí" o zdrojoch, ktoré budú čoskoro načítané. To znamená, že váš prehliadač môže začať načítavať určité časti stránky, napríklad súbory štýlov alebo skripty, ešte pred dokončením celej odpovede servera.
Tento druh komunikácie zefektívňuje a zrýchľuje celkový čas načítania webovej stránky, pretože prehliadač a server pracujú súčasne, a nie jeden po druhom. Akoby pracovali ako jeden tím, aby vám informácie prezentovali čo najrýchlejšie.
Stavový kód 103 Early Hints Early Hints je teda nástroj, ktorý pomáha zvyšovať rýchlosť a efektívnosť internetu. Aj keď možno nie je taký známy ako iné kódy, stále zohráva dôležitú úlohu pri zrýchľovaní a skvalitňovaní práce s webom pre nás všetkých.
Špecifikácia stavového kódu HTTP 103
Zdroj / Citát z: Stavový kód HTTP 103 Early Hints je špecifikovaný v časti 2 časti RFC8297.
Protokol HTTP
Ako vyhodiť stavový kód 103 pomocou PHP?
Na vyhodenie stavového kódu HTTP 103 na webovej stránke možno použiť funkciu PHP http_response_code. Syntax je nasledovná: http_response_code(103) (PHP 5 >= 5.4.0, PHP 7, PHP 8)
Testovanie stavového kódu HTTP 103
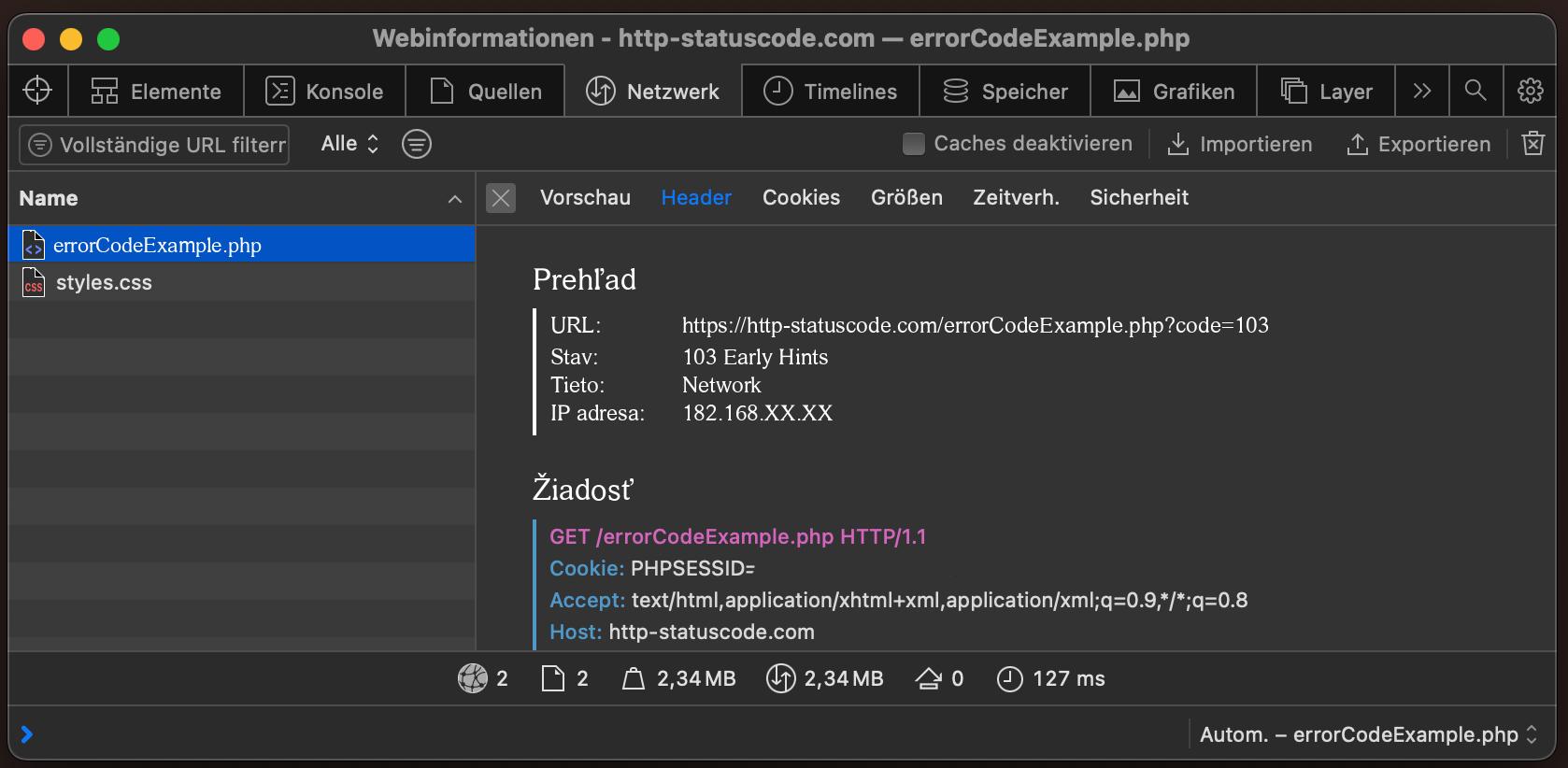
Aby bolo možné zobraziť stavový kód HTTP (v tomto prípade 103 Early Hints) a ďalšie informácie na strane klienta, je potrebné otvoriť vývojovú konzolu pomocou klávesu F12. Potom prejdite na kartu "Sieť". Teraz je možné otvoriť stránku, webová stránka (príklad index.php) by mala byť viditeľná na karte siete. Tú je potrebné vybrať a potom je potrebné vybrať sekciu Herder. Používateľovi sa potom zobrazí nasledujúci výsledok:

URL: https://http-statuscode.com/errorCodeExample.php?code=103
Stav: 103 Early Hints
Tieto: Network
IP adresa: XX.XX.XX.XX

Kompatibilita stavového kódu 103 s prehliadačom
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Opera | No |
| Safari | No |
| Chrome Android | Yes |
| Firefox for Android | no data |
| Opera Android | No |
| Safari on iOS | No |
| Internet | no data |
| WebView Android | no data |
